2020 비주얼 스튜디오 코드 사용 방법 및 HTML 기본 구조1
오늘은 2020 비주얼 스튜디오 코드 사용 방법 및 HTML 기본 구조를 알아보겠습니다.
2020/09/22 - [홈페이지 만들기/1단계. HTML] - 2020 비주얼 스튜디오 코드 설치(한글판)
2020 비주얼 스튜디오 코드 설치(한글판)
비주얼 스튜디오 코드 설치 Install Visual studio code 비주얼 스튜디오 코드 설치 페이지 Visual Studio Code - Code Editing. Redefined Visual Studio Code is a code editor redefined and optimized..
makinghome.tistory.com
※ 비주얼 스튜디오 코드 설치 방법은 ↑↑위↑↑ 게시글을 참고해주세요.
1. 비주얼 스튜디오 코드를 실행합니다.

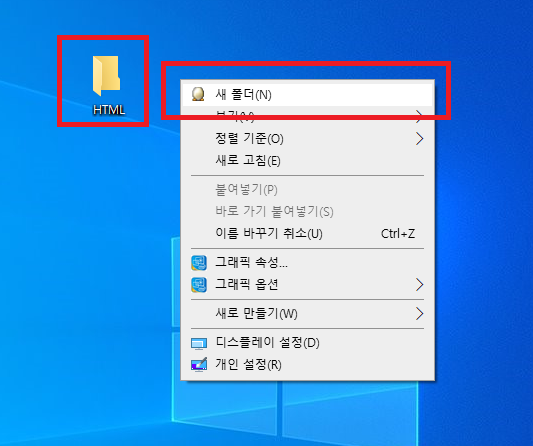
2. 실습할 파일들을 모아둘 '새 폴더'를 바탕화면에 생성합니다.
- 저는 HTML이라고 이름 붙였습니다.

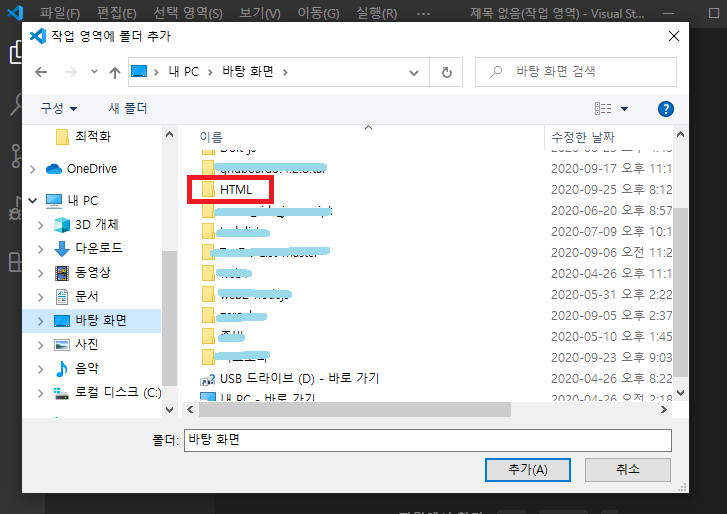
3. 비주얼 스튜디오 코드에서 '폴더 추가'를 누릅니다.

3. 자신이 바탕화면에 만든 새 폴더(필자는 HTML 폴더)를 추가합니다.

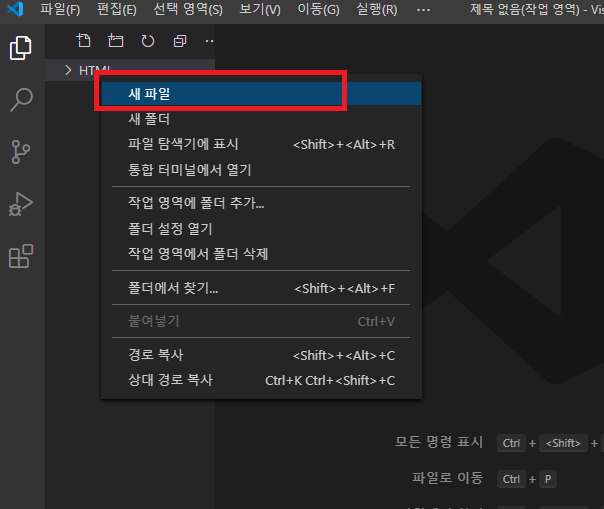
4. 추가한 폴더를 우클릭하여 '새 파일' 버튼을 누릅니다.

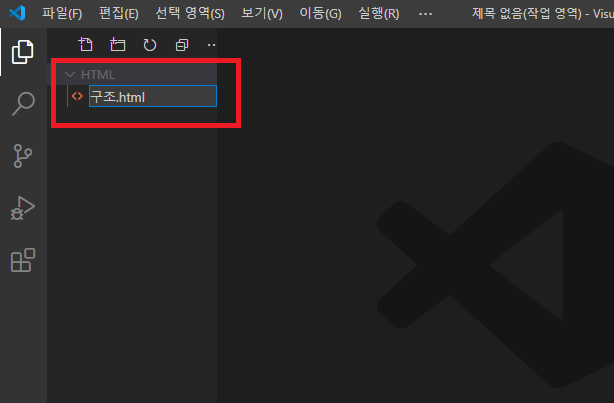
5. 파일 이름을 써 줍니다.
- 저는 '구조.html'이라고 이름 붙였습니다.
- html 파일을 작성할 것이기 때문에, 이름 끝에 '.html'은 꼭 써주세요.
- '.html'은 파일 형식이 html임을 나타냅니다.

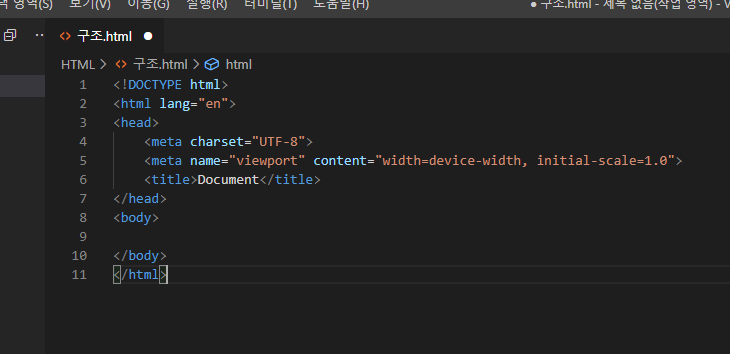
6. 커서가 깜빡이는 곳에서 '!'를 타이핑하고, tab 키를 누릅니다.

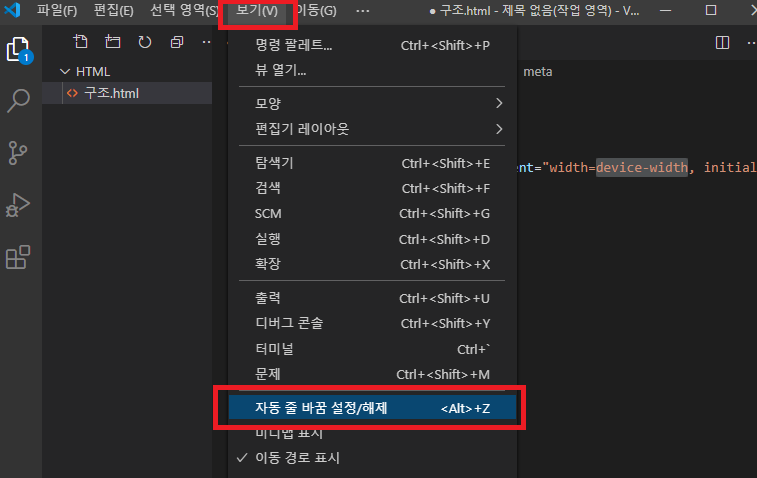
7. '보기' 페널을 누르고, '자동 줄바꿈 설정/해제'를 클릭해줍니다.
- 화면에 자동으로 작성된 문자들을 보기 편하게 자동 줄 바꿈 해준 것입니다.

8. 위와 같은 html 기본 구조를 확인할 수 있습니다.
9. 자세한 설명은 「HTML 기본 구조2」에서 해드리겠습니다.
'홈페이지 만들기 > 1단계. HTML' 카테고리의 다른 글
| HTML 인라인(inline) 태그: <strong> <b> <em> <i> <q> <mark> <span> (0) | 2020.10.05 |
|---|---|
| HTML 기본 구조2 (0) | 2020.09.26 |
| 2020 비주얼 스튜디오 코드 설치(한글판) (0) | 2020.09.22 |
| 왕초보 홈페이지 만들기 (0) | 2020.09.20 |
| HTML이란? (0) | 2020.09.20 |




댓글