
JavaScript 자바스크립트 - console 콘솔 사용하기
자바스크립트와 친해져봅시다.
지난 글에서 자바스크립트는 기본적으로 웹브라우저를 기반으로 돌아가는 프로그램 언어라고 말하였습니다.
그래서 프로그램 언어를 작성하고 의도한대로 잘 되는지 자주자주 웹브라우저를 통해 확인해보는 과정이 꼭 필요합니다.
우리는 여러 웹브라우저 중에 크롬(Chrome)을 사용하겠습니다.
먼저 console 콘솔 창으로 접속해보겠습니다.
console을 사용하면 자바스크립트 언어를 작성하고 그 결과를 바로 확인할 수 있습니다.
1. 크롬을 다운로드 받습니다.
- https://support.google.com/chrome/answer/95346?hl=ko
Chrome 다운로드 및 설치 - 컴퓨터 - Google Chrome 고객센터
도움이 되었나요? 어떻게 하면 개선할 수 있을까요? 예아니요
support.google.com
2. 크롬을 실행합니다.
3. 마우스 우클릭하여 '검사'를 누릅니다.
4. 새로 열린 창(DevTools 개발자도구) 상단 패널에서 'console'을 누릅니다.
※ 운영체제 window에서는 Ctrl+Shift+J를 누르면 바로 콘솔 창을 열 수 있습니다.
※ 운영체제 mac에서는 command+option+J를 누르면 바로 콘솔 창을 열 수 있습니다.
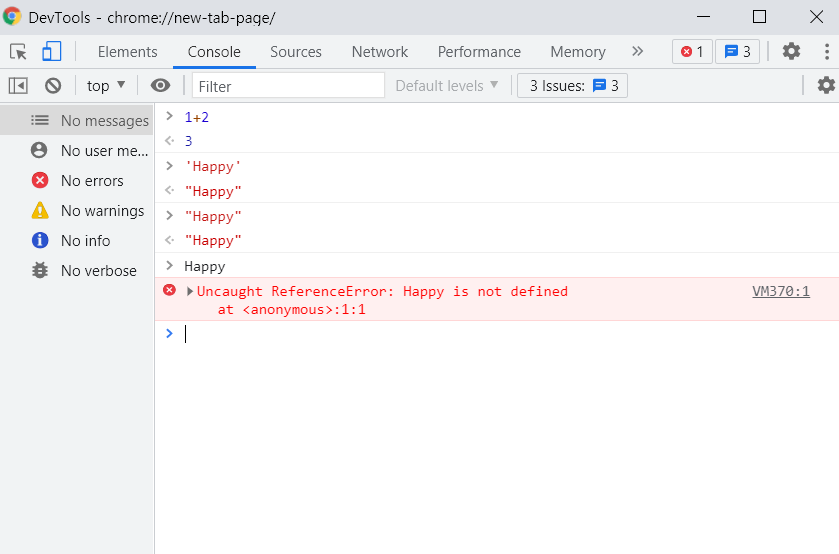
이제 console 창에서 자바스크립트 언어를 작성해봅시다.

> 모양 옆에 1+2 라고 써봅시다.
그럼 <- 3 이라고 답이 돌아옵니다.
정말 신기하지 않나요?
이렇게 숫자와 연산자(+-*/ 등)를 넣어주면 계산기처럼 계산을 해서 결과값을 보여줍니다.
이번에는 작은 따옴표를 사용해 'Happy' 라고 적어봅시다.
그럼 <- "Happy" 라고 답이 돌아옵니다.
웹브라우저가 'Happy'를 문자로 인식하여 다시 "Happy"라는 값을 보여준 것입니다.
큰 따옴표를 사용해 "Happy" 라고 적이도 똑같이 "Happy"라는 값을 보여줍니다.
이렇게 자바스크립트에서 문자를 표현하고 싶을 때는 ''작은 따옴표나, ""큰 따옴표를 사용해주면 됩니다.
마지막에는 작은 따옴표나 큰 따옴표 없이 Happy라고 적었습니다.
그랬더니 어떻게 되었나요?
빨간색으로 'Uncaugth ReferenceError: Happay is not defined ...'라는 에러 메시지를 보여줍니다.
Happy를 문자로 인식하지 못했기 때문입니다.
자바스크립트에서는 작은 따옴표나 큰 따옴표 없이 문자를 작성하면 이를 '변수'로 인식합니다.
그런데 위에서 'Happy는 어떤 아이이다'라고 변수를 선언을 하지 않았기 때문에 에러 메시지가 나타난 것입니다.
지금은 '변수'에 대해 자세히 배우지 않았으니 '아~ 그렇구나'하고 가볍게 넘기시면 되겠습니다.
나중에 차근차근 알아보겠습니다!
감사합니다.^^
'홈페이지 만들기 > 3단계. JavaScript' 카테고리의 다른 글
| JavaScript 자바스크립트 Data Type 자료형 - 숫자, 문자(그리고 typeof) (0) | 2021.08.29 |
|---|---|
| JavaScript 자바스크립트 - Data Type 자료형 (0) | 2021.08.04 |
| JavaScript 자바스크립트가 뭘까? (0) | 2021.07.28 |



댓글