
선택자(selector): 전체 선택자, tag 선택자, class 선택자, id 선택자
누구에게 스타일을 적용할지 정해주는 요소를 '선택자(selector)'라고 합니다. CSS에는 다양한 선택자가 있습니다. 오늘은 전체 선택자, tag 선택자, class 선택자, id 선택자에 대해 알아보겠습니다.
1. 전체 선택자(unviersal selector)

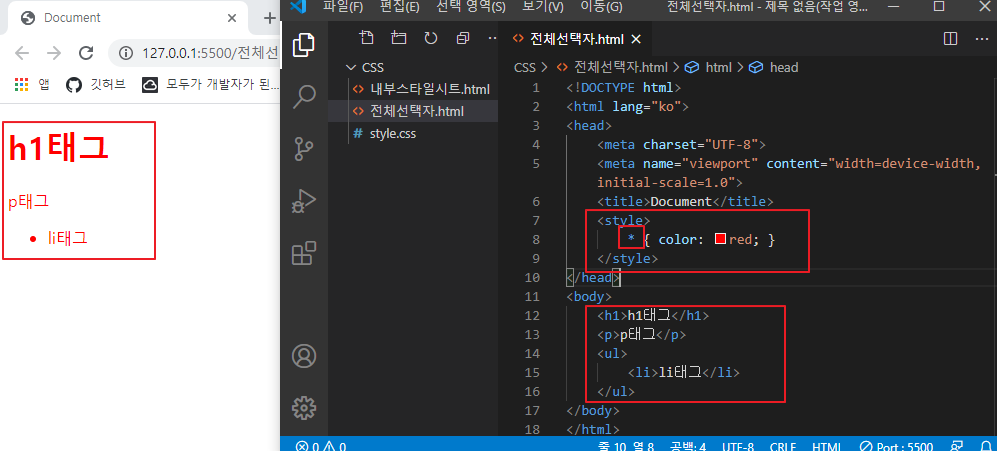
- 위 예시는 내부 스타일 시트에 CSS를 작성하였습니다.
- 즉 head 태그 안쪽에 style 태그를 삽입하여 CSS를 작성한 것입니다.
- 전체 선택자는 모든 요소에 스타일을 적용할 때 사용합니다.
- 전체 선택자로 '*' 별표를 사용합니다.
- 전체 선택자는 주로 기본 스타일을 초기화할 때 사용합니다.
- 웹브라우저마다 고유의 기본 스타일이 정해져 있습니다.
- 특별히 스타일을 지정해주지 않으면, 그 부분은 브라우저 고유의 스타일로 표현이 되겠지요.
- 즉, 웹사이트 이용자가 어떤 브라우저를 사용하느냐에 따라 우리 웹사이트의 모습이 변한다는 것입니다.
- 따라서 모든 웹사이트 이용자가 같은 모습의 웹사이트를 이용하기 위해서는 '기본 스타일을 초기화해주어야 합니다.'
2. 태그 선택자(tag selector)

- 태그 선택자는 특정 태그에 스타일을 적용할 때 사용합니다.
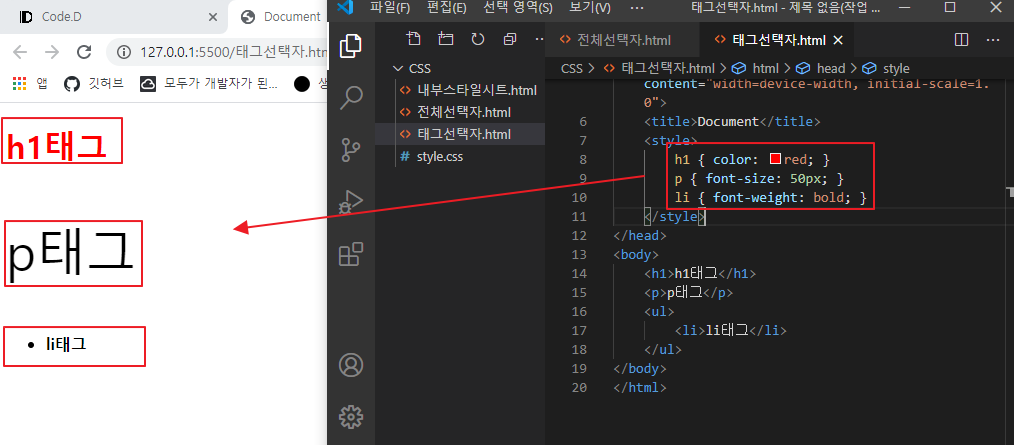
- 위 예시에서는 h1 태그, p 태그, li 태그에 각기 다른 스타일을 적용했습니다.
- h1 태그에는 글자 색을 빨간색으로 지정하였습니다.
- p 태그에는 글자 크기를 50px로 지정하였습니다.
- li 태그에는 글자 굵기를 굵게 지정하였습니다.
- 만약 문서 내에 다른 h1 태그, p 태그, li 태그가 있다면 그 태그에도 위에서 지정한 스타일이 각각 똑같이 지정됩니다.
3. 클래스 선택자(class selector)

- HTML에서 class 속성을 사용하면 내가 원하는 태그들을 하나의 class로 묶어줄 수 있습니다.
- 마치 내가 원하는 친구들만 쏙쏙 빼와서 어떤 '반'을 꾸리는 것이지요.
- 공부를 잘하는 친구들만 모아서 A 클래스에 넣어주고, 운동을 잘하는 친구들만 모아서 B 클래스에 넣어주듯이 말입니다.
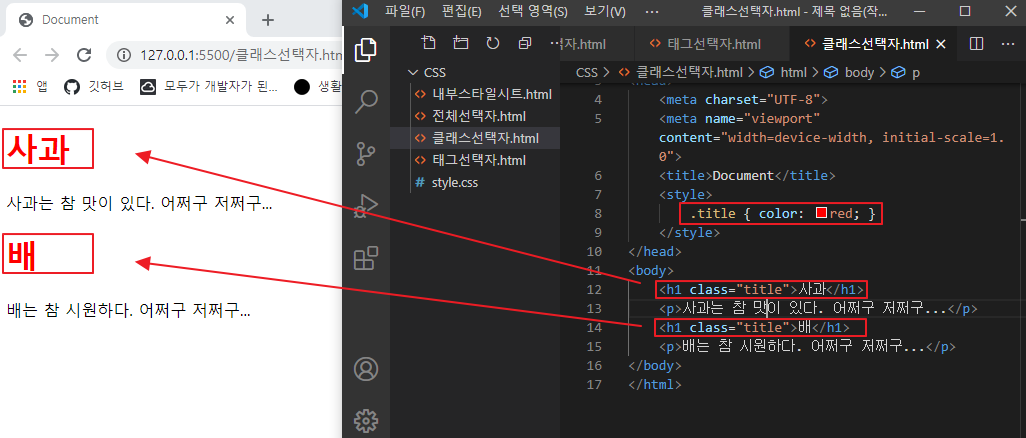
- 위 예시에서는 h1 태그들을 'title'이라는 클래스로 묶어주었습니다. (물론 위와 같은 상황에서는 h1 태그 선택자를 사용해 스타일을 적용해줄 수도 있지요.)
- CSS에서 클래스 선택자를 사용할 때는 '.클래스명 { 스타일 }'과 같은 방식으로 사용합니다.
- 즉 위 예시에서는 title 클래스에 속하는 친구들의 글자색을 빨간색으로 지정한 것입니다.
- 참고로 클래스명은 태그 이름과 겹치면 안됩니다.
4. 아이디 선택자(id selector)

- HTML에서 id 속성을 사용하면 내가 원하는 태그에 이름을 붙여줄 수 있습니다.
- class 속성을 사용하는 것과 거의 유사합니다.
- 그러나 id 속성은 중복이 불가능합니다. 따라서 어떤 태그에 id="appl"이라고 이름 붙여주었다면, 다른 친구에게 다시 id 값으로 appl를 줄 수 없습니다.
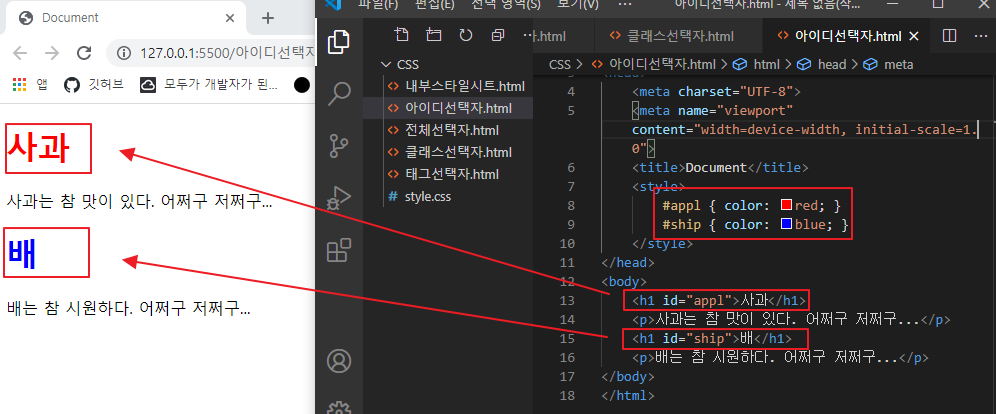
- 위 예시에서는 <h1>사과</h1>에 id 값을 appl으로 지정하고, <h1>배</h1>에 id 값을 ship으로 지정하였습니다.
- CSS에서 아이디 선택자를 사용할 때는 '#아이디명 { 스타일 }'과 같은 방식으로 사용합니다.
- 즉 위 예시에서는 아이디가 appl인 친구의 글자 색을 빨간색으로, 아이디가 ship인 친구의 글자 색을 파란색으로 지정한 것입니다.
- 아이디명 또한 태그 이름과 겹치면 안됩니다.
'홈페이지 만들기 > 2단계. CSS' 카테고리의 다른 글
| CSS 텍스트 스타일: text-shadow white-space letter-spacing word-spacing (0) | 2020.11.16 |
|---|---|
| CSS 텍스트 스타일: color text-decoration text-transform (0) | 2020.11.12 |
| CSS 폰트 스타일: font-size font-weight font-style font (0) | 2020.11.09 |
| CSS 폰트 스타일: font-family, 웹 폰트(web font) (1) | 2020.11.05 |
| CSS란 무엇일까? (0) | 2020.10.29 |




댓글