CSS 목록 스타일: list-style-type list-style-image list-style-position list-style

li 태그를 사용하면, 텍스트 리스트(목록)를 만들 수 있습니다. 이런 리스트에도 스타일을 지정해 줄 수 있는데요.
오늘은 list-style-type, list-style-image, list-style-position, list-style을 사용해 리스트 스타일을 지정해줘보겠습니다.
list-style-type(순서가 없는 목록의 스타일을 변경할 때)

- ul 태그를 사용하면 순서가 없는 목록을 만들 수 있습니다.
- 순서가 없는 목록은 텍스트 좌측에 불릿(bullet)이라고 부르는 기호(?)가 들어갑니다.
- 이 불릿의 모양을 list-style-type 속성을 사용하여 변경해줄 수 있습니다.
- 기본형은 아래와 같습니다.
- 선택자 { list-style-type: 속성값; }
- 속성값으로는 disc, circle, square, none을 줄 수 있습니다.
- disc는 불릿을 '채운 원'으로 표시하고, circle은 '빈원', square은 '채운 사각형', none은 어떤 것도 표시하지 않습니다.
list-style-type(순서가 있는 목록의 스타일을 변경할 때)

- ol 태그를 사용하면 순서가 있는 목록을 만들 수 있습니다.
- 순서가 있는 목록은 텍스트 좌측에 숫자가 붙습니다.
- 이 숫자를 list-style-type 속성을 사용하여 변경해줄 수 있습니다.
- 기본형은 아래와 같습니다.
- 선택자 { list-style-type: 속성값; }
- 속성값으로는 decimal, decimal-leading-zero, lower-roman, upper-roman, lower-alpha, upper-alpha를 줄 수 있습니다.
- decimal은 1로 시작하는 십진수, decimal-leading-zero는 앞에 0이 붙는 십진수, lower-roman은 소문자 로마 숫자, upper-roman은 대문자 로마 숫자, lower-alpha는 소문자 알파벳, upper-alpha는 대문자 알파벳을 표시합니다.
list-style-image

- 불릿을 더 다양하게 하고 싶다면 list-style-image를 사용해볼 수 있습니다.
- list-style-image를 사용하면 불릿이나 숫자 대신, 내가 원하는 이미지를 넣을 수 있습니다.
- 기본형은 아래와 같습니다.
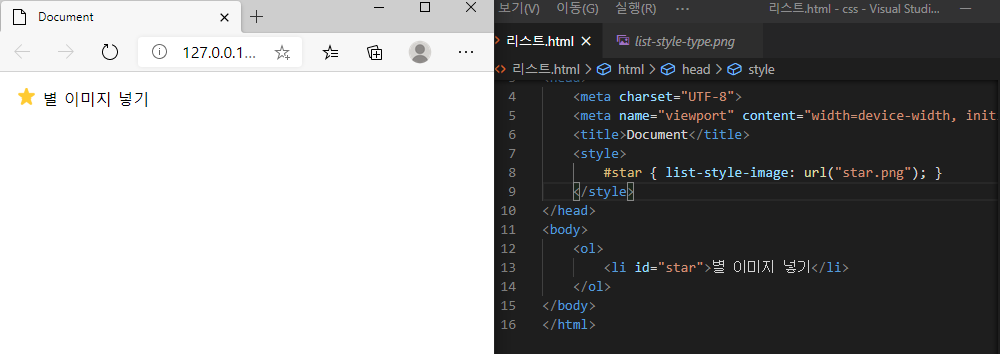
- 선택자 { list-style-image: url(이미지 파일 경로); }
- 위 예시에서는 숫자 대신에 별 이미지를 넣어보았습니다.
list-style-position

- list-style-position 속성을 사용하면 목록을 들여쓰거나 내어 쓸 수 있습니다.
- 기본형은 아래와 같습니다.
- 선택자 { list-style-position: 속성값; }
- 속성값은 inside나 outside를 줄 수 있습니다.
- inside를 사용하면 불릿이나 숫자를 안쪽으로 들여 씁니다.
- outside를 사용하면 불릿이나 숫자를 밖으로 내어 씁니다(기본값).
listy-style

- list-style 속성을 사용하면, 오늘 배운 속성들을 한 번에 사용할 수 있습니다.
- 기본형은 아래와 같습니다.
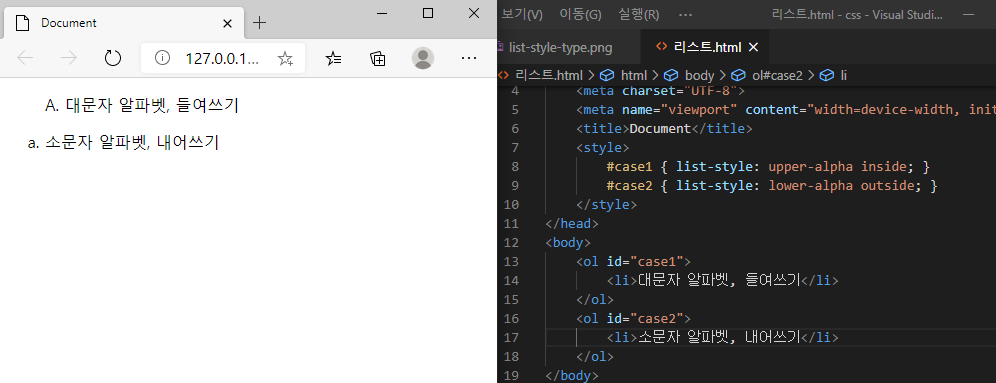
- 선택자 { list-style: 속성값 속성값 ... ; }
- 지정해주고 싶은 속성값들은 띄어써주면 됩니다.
- #case1에서는 대문자 알파벳을 들여쓰기 하였고, #case2에서는 소문자 알파벳을 내어쓰기 하였습니다.
그럼 이만.
'홈페이지 만들기 > 2단계. CSS' 카테고리의 다른 글
| CSS Vendor Prefix 벤더 프리픽스 : -webkit-, -moz- 이게 도대체 뭐지? (0) | 2020.12.09 |
|---|---|
| Cascading 캐스케이딩의 뜻 - 1. 스타일 우선순위 (0) | 2020.12.04 |
| CSS 문단 스타일: line-height text-overflow (0) | 2020.11.30 |
| CSS 문단 스타일: direction text-align text-indent (0) | 2020.11.19 |
| CSS 텍스트 스타일: text-shadow white-space letter-spacing word-spacing (0) | 2020.11.16 |




댓글