
2020/12/04 - [홈페이지 만들기/2단계. CSS] - Cascading 캐스케이딩의 뜻 - 1. 스타일 우선순위
Cascading 캐스케이딩의 뜻 - 1. 스타일 우선순위
Cascading 캐스케이딩의 뜻 - 1. 스타일 우선순위 CSS는 Cascading Style Sheet의 줄임말입니다. Style Sheet는 스타일을 지정해주는 종이(?) 또는 페이지 정도로 이해하면 됩니다. 그러면 Cascading이란 무엇일..
makinghome.tistory.com
Cascading 캐스케이딩의 뜻 - 2. 스타일 상속
위에서는 cascading 캐스케이딩의 뜻과 캐스케이딩의 원칙 중 하나인 '스타일 우선순위'에 대해 알아보았습니다. 오늘은 캐스캐이딩의 두 번째 원칙인 '스타일 상속'에 대해 알아보겠습니다. 위에서 배운 것보다 훨씬 간단한 내용이니 편하게 봐주세요.
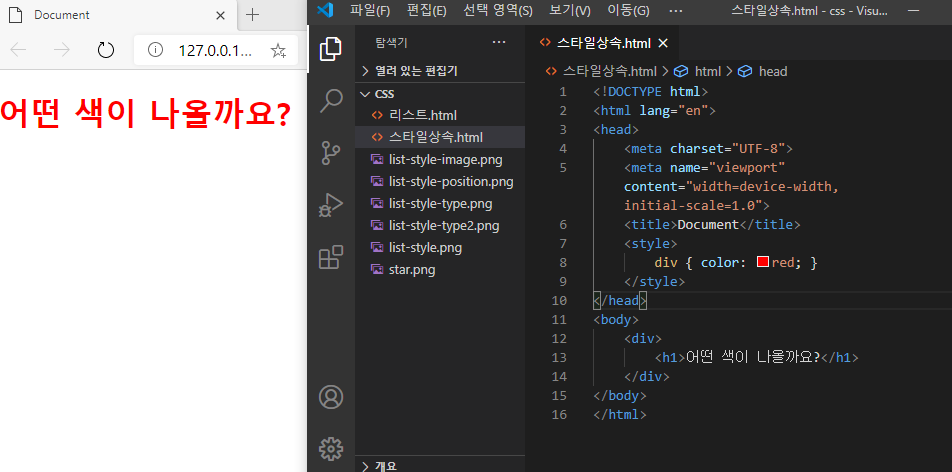
아래 예시를 봐주세요.

태그들은 서로 포함 관계를 가집니다. 자신을 감싸고 있는 태그를 '부모 요소'라고 하고, 자신이 감싸고 있는 태그를 '자식 요소'라고 합니다. 예를들어, 위 예시에서 div태그는 h1태그의 부모 요소이고, h1태그는 div태그의 자식 요소입니다.
스타일 시트(CSS)에서 별도로 스타일 지정하지 않으면 부모 요소에 있는 스타일 속성들이 자식 요소로 자동으로 전달됩니다. 이것을 '스타일 상속'이라고 부릅니다. 마치 부모가 자식에게 유산을 상속하는 것과 비슷하지요.
예를들어, 위 예시를 살펴봅시다. div태그에는 글자색이 빨강색으로 지정되어 있습니다. 그리고 h1태그에는 아무런 스타일도 지정되어 있지 않습니다. 그런데 웹브라우저 상에 표현되는 것을 보면 h1태그 안쪽에 있는 텍스트들이 빨강색으로 표현된 것을 알 수 있습니다. 부모 요소인 div태그에 지정된 스타일 속성이 자식 요소인 h1태그에 그대로 상속 되었기 때문입니다.
(※ 모든 스타일 요소가 상속되는 것은 아닙니다. 배경색과 이미지는 스타일이 상속되지 않습니다.)
그럼 아래와 같은 경우에는 어떻게 될까요?
...
<style>
body { color: red; }
h2 { color: blue; }
<style>
<body>
<h1>어떤 색일까?</h1>
<p>빨간색일까?</p>
<h2>무슨 색일까?</h2>
<p>파란색일까?</p>
</body>h1, h2, p 태그 안쪽 텍스트는 어떤 색으로 표현될까요? 지금까지 배운 것들을 바탕으로 생각해보세요.
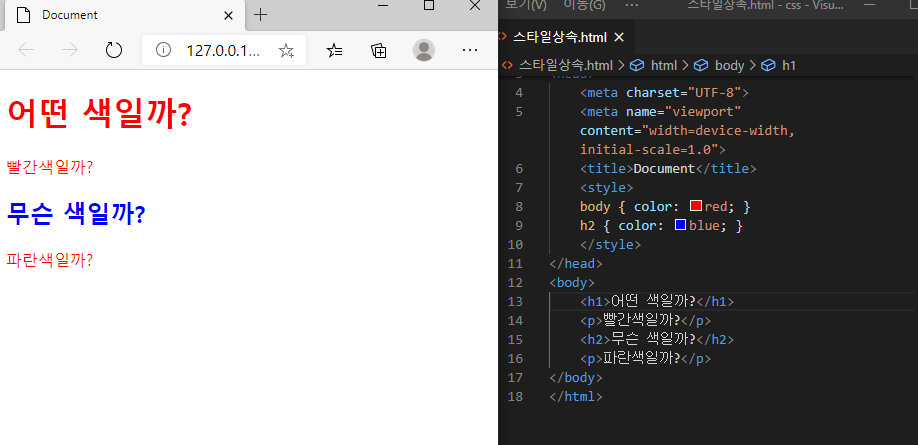
정답은 아래와 같습니다.

h1, p태그는 텍스트가 빨강색으로 표시되고, h2만 파랑색으로 표시됩니다. 그 이유는 아래와 같습니다.
① body태그 스타일 지정(글자색: 빨강)
② body태그 스타일 상속(body 태그 자식 요소의 글자색을 빨강으로 지정)
③ h2태그 스타일 속성 충돌(body 태그 상속에 의해 빨강색으로 vs h2 태그 스타일 지정으로 파랑색으로)
④ 스타일 적용 범위가 좁을수록 우선순위가 높으므로, h2에 지정한 스타일이 우선됨(글자색: 파랑)
위 예시뿐만아니라, 여러 가지 사례가 있을 수 있으니 여러분들이 이렇게 저렇게 넣어보면서 캐스케이딩 원리를 더 깊이 이해해 해보시기 바랍니다.
댓글