
CSS background 배경 관련 스타일(background-size)
오늘은 배경 이미지의 크기를 조절하는 방법을 알아보겠습니다.
background-size





- background-size 속성을 사용하면 배경 이미지 크기를 조절해줄 수 있습니다.
- 기본형은 아래와 같습니다.
- 선택자 { background-size : 속성값; }
- 속성값으로 auto, contain, cover, 크기값(px 등), 백분율(%)이 들어갈 수 있습니다.
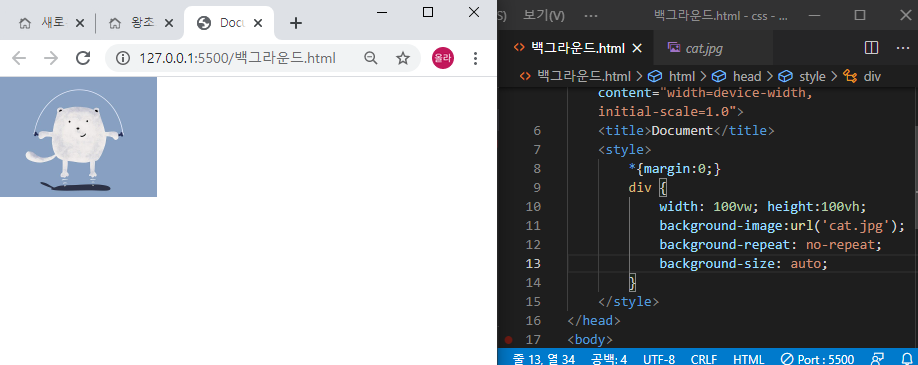
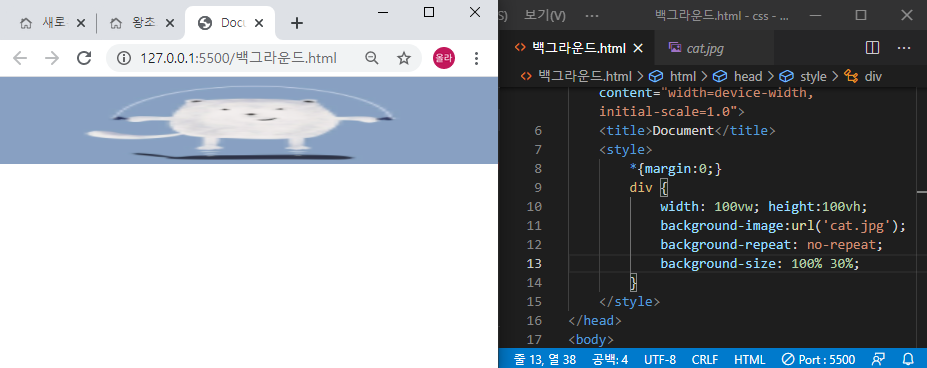
- 위 예시는 div 태그 안쪽에 배경 이미지를 설정하고 있습니다.
- div 태그의 크기는 브라우저 화면의 크기로 하였습니다.
- 배경 이미지는 반복을 하지 않도록 설정하였습니다.
- 속성값 auto는 원래 배경 이미지 크기만큼 표시됩니다.
- 따라서 위에 보이는 고양이 그림이 'cat.jpg'의 원본 크기라고 할 수 있습니다.
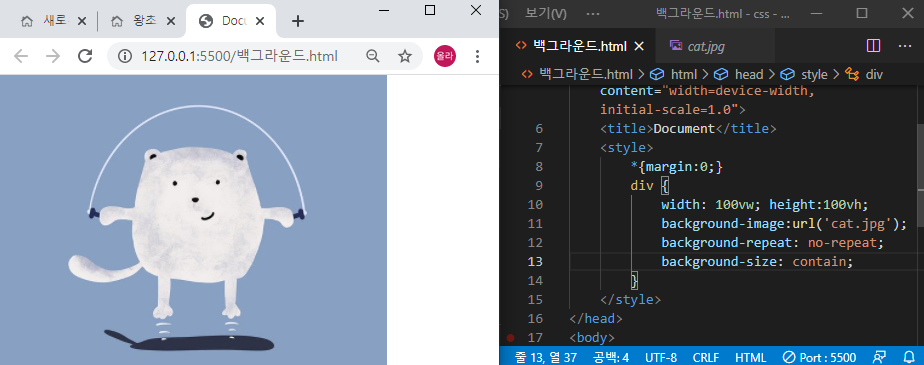
- 속성값 contain은 요소 안에 배경 이미지가 다 들어오도록 이미지를 확대/축소해줍니다.
- contain은 배경 이미지가 다 들어오도록 하는 것이 목적이기 때문에, 위 예시에서 이미지의 가로세로 비율에 따라 오른쪽이 하얀색으로 비어있게 됩니다.
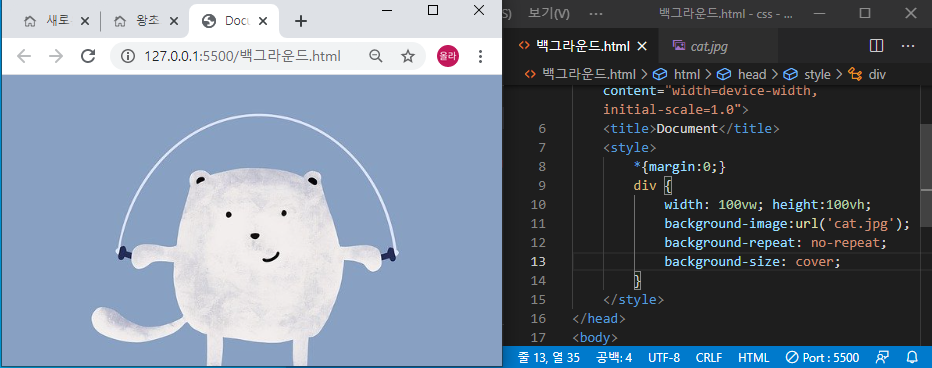
- 속성값 cover는 배경 이미지로 요소를 모두 덮도록 이미지를 확대/축소해줍니다.
- cover는 배경 이미지가 요소를 모두 덮도록 하는 것이 목적이기 때문에, 위 예시에서 이미지의 가로세로 비율에 따라 아래쪽이 잘리게 됩니다.
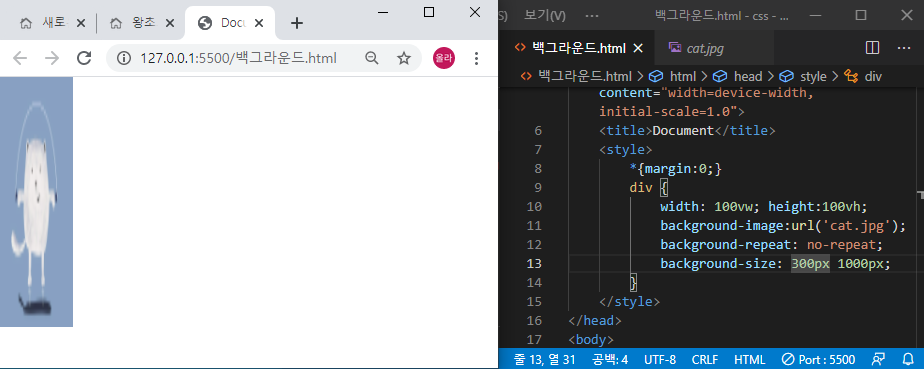
- 속성값으로 크기값을 넣어주면 직접 배경 이미지의 크기를 설정해줄 수 있습니다.
- 크기값은 '너비값 높이값;'과 같이 넣어주면 됩니다.
- 너비값만 지정할 경우, 원래 배경 이미지 크기를 기준으로 축소/확대 비율을 자동으로 계산해 높이값을 지정해줍니다.
- 위 예시에서는 너비값을 300px, 높이값을 1000px을 주었기 때문에 고양이의 키가 쭉 늘어난 것처럼 보이게 되었습니다.
- 속성값으로 백분율을 넣어주면, 배경 이미지가 들어갈 요소의 크기를 기준으로 백분율 값을 지정하고, 그 크기에 맞도록 배경 이미지를 확대하거나 축소해줍니다.
- 너비값만 지정할 경우, 원래 배경 이미지 크기를 기준으로 축소/확대 비율을 자동으로 계산해 높이값을 지정해줍니다.
- 위 예시에서는 너비값을 100%, 높이값을 30%를 주었기 때문에 고양이의 키가 짜리몽땅한 것처럼 보이게 되었습니다.
'홈페이지 만들기 > 2단계. CSS' 카테고리의 다른 글
| CSS 박스 모델1 | content 콘텐츠 border 보더 padding 패딩 margin 마진 (0) | 2020.12.23 |
|---|---|
| CSS background 배경 관련 스타일(background-position) (0) | 2020.12.19 |
| CSS background 배경 관련 스타일(background-image, background-repeat) (0) | 2020.12.13 |
| CSS background 배경 관련 스타일(background-color, background-clip) (0) | 2020.12.10 |
| CSS Vendor Prefix 벤더 프리픽스 : -webkit-, -moz- 이게 도대체 뭐지? (0) | 2020.12.09 |




댓글