목록(list) 태그: <ul> <ol> <li> <dl> <dt> <dd>

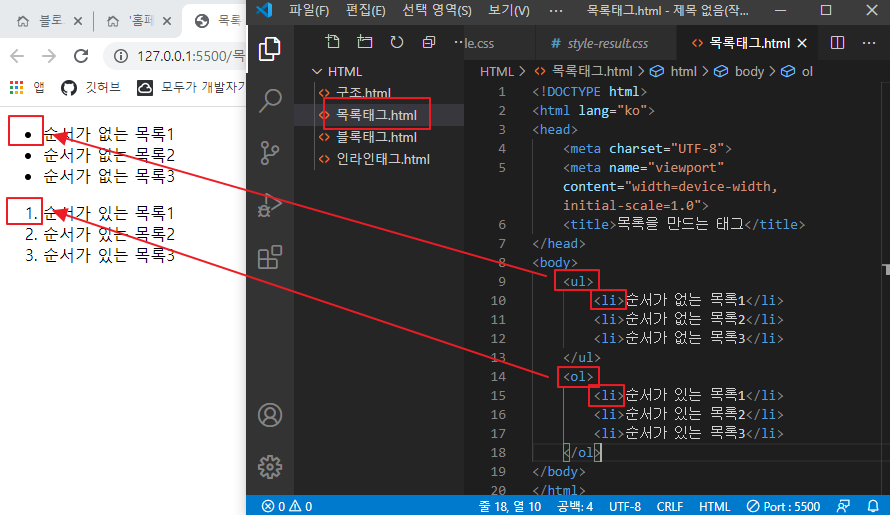
<ul> 태그 - 순서가 없는 목록 만들기
- '목록태그.html'이라는 새파일을 만들었습니다.
- ul은 'unordered list'의 줄임말입니다.
- <ul> 태그 단독으로는 웹 브라우저 상에 목록을 만들 수 없습니다.
- <ul> 태그 안 쪽에 <li> 태그를 삽입해 목록을 만들어 주어야 합니다.
- li는 list item의 줄임말입니다.
- <ul> 태그는 순서가 없는 목록이기 때문에, 각 목록 앞에 작은 원이나 사각형이 붙습니다.
- 이 작은 원이나 사각형을 불릿(bullet)이라고 부릅니다.
<ol> 태그 - 순서가 있는 목록 만들기
- ol은 'ordered list'의 줄임말입니다.
- <ol> 태그는 <ul> 태그와 마찬가지로, 단독으로는 웹 브라우저 상에 목록을 만들 수 없습니다.
- <ol> 태그는 안 쪽에 <li> 태그를 삽입해 목록을 만들어 주어야 합니다.
- <ol> 태그는 순서가 있는 목록이기 때문에, 각 목록 앞에 숫자가 붙습니다.

<ol> 태그 - 속성으로 목록 앞 숫자 바꾸기
- 앞서 <ol> 태그는 순서가 있는 목록이기 때문에, 각 목록 앞에 숫자가 붙는다고 했습니다.
- <ol> 태그의 'type' 속성을 사용하면 목록 앞 숫자를 바꿀 수 있습니다.
| 속성 값 | 1 | a | A | i | I |
| 목록 앞 표시 문자 | 숫자(기본값) | 영문 소문자 | 영문 대문자 | 로마숫자 소문자 | 로마숫자 대문자 |

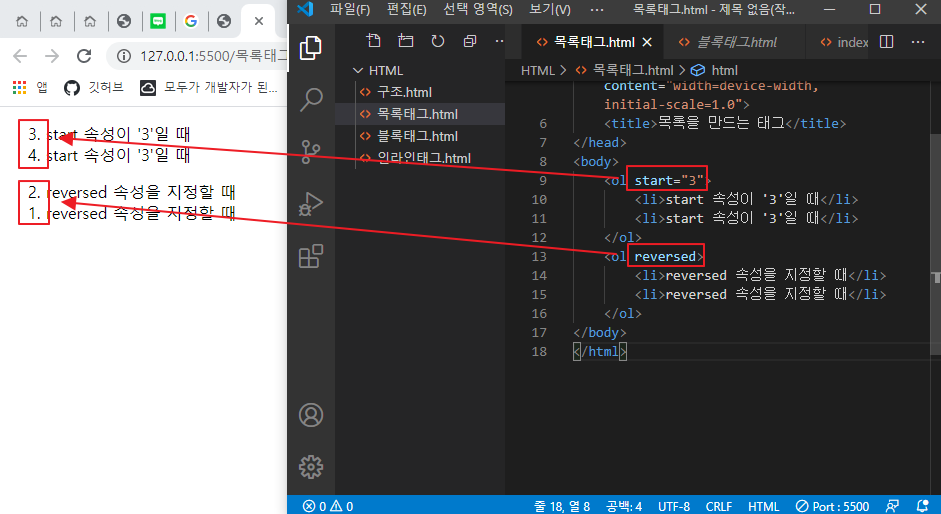
<ol> 태그 - 속성으로 목록 앞 숫자 순서 바꾸기
- 앞서 <ol> 태그는 각 목록 앞에 숫자, 영문 소문자, 영문 대문자 등이 붙는다고 했습니다.
- 이 문자들은 기본적으로 1,2,3..., a,b,c..., A,B,C... 순서로 표시됩니다.
- <ol> 태그의 'start' 속성을 사용하면 목록 앞 숫자를 바꿀 수 있습니다.
- 예를 들어, start="3"과 같이 속성을 지정하면 3(c, C 등)부터 시작하는 순서 목록이 작성됩니다.
- reversed 속성을 지정하면 항목을 역순으로 표시합니다.

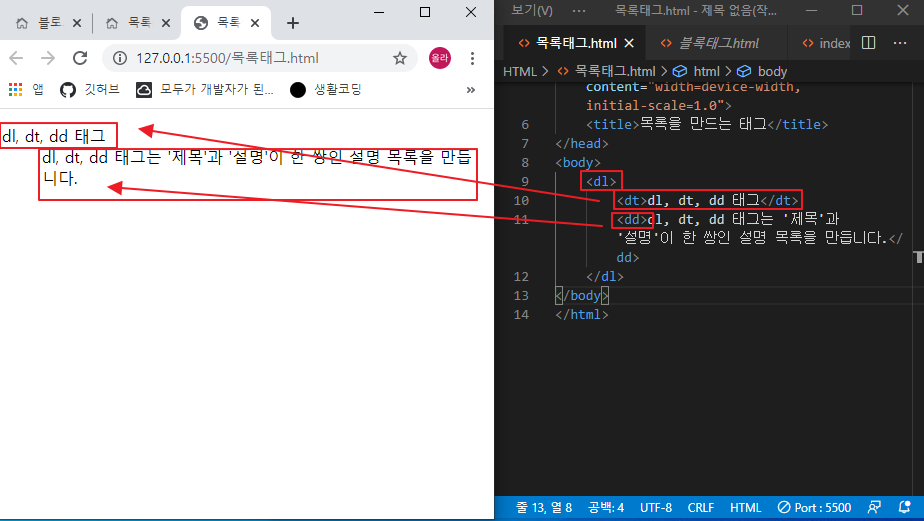
<dl> <dt> <dd> 태그 - '제목'과 '설명'이 한 쌍인 설명 목록 만들기
- dl은 description list의 줄임말입니다.
- <dl> 태그는 <ul>이나 <ol> 처럼 목록을 만들어줍니다. 즉, 단독으로는 사용하지 않습니다.
- <dt> 태그는 '제목'을 표시합니다.
- <dd> 태그는 '설명'을 표시합니다.
- 하나의 <dl> 태그 안에 여러 개의 <dt>, <dd> 태그를 삽입할 수 있습니다.
- <dd> 태그에 삽입된 '설명'은 들여써집니다.
'홈페이지 만들기 > 1단계. HTML' 카테고리의 다른 글
| HTML 이미지(img) 태그: <img> 태그와 경로 설정(src / ..) (0) | 2020.10.11 |
|---|---|
| HTML 표(table) 태그: <table> <tr> <td> <th> <caption> <figcaption> <thead> <tbody> <tfoot> (0) | 2020.10.09 |
| HTML 인라인(inline) 태그: <strong> <b> <em> <i> <q> <mark> <span> (0) | 2020.10.05 |
| HTML 기본 구조2 (0) | 2020.09.26 |
| 2020 비주얼 스튜디오 코드 사용 방법 및 HTML 기본 구조1 (0) | 2020.09.25 |




댓글