HTML 이미지(img) 태그: <img> 태그와 경로 설정(src / ..)

1. <img> 태그 - 이미지를 삽입해주는 태그
- <img> 태그는 이미지는 삽입해주는 태그입니다. 닫는 태그가 없습니다.
- src 속성은 이미지 파일 경로를 지정해주는 역할을 합니다. 자세한 내용은 아래에서 설명하겠습니다.
- alt 속성은 이미지를 설명하는 대체 텍스트를 삽입할 때 사용합니다.
- alt 속성을 사용하면 시각 장애인들이 화면 낭독기를 사용할 때, alt 속성에 있는 내용을 읽어줍니다.
- 또는 인터넷 연결 속도가 느리거나 이미지를 제대로 표시할 수 없는 상황일 때 alt 속성에 있는 텍스트가 표시 되기도 합니다.
- width 속성은 이미지의 너비를 지정해줍니다. height 속성은 이미지의 높이를 지정해줍니다.
- width와 height 속성을 지정해주지 않으면 이미지의 원본 크기로 표시됩니다.
- width와 height 속성 중 하나만 지정해주면, 지정해준 크기의 비율에 맞추어 다른 속성의 크기를 지정해줍니다.

2. src 속성1 - 이미지가 웹 문서(html) 파일과 같은 위치에 있을 때
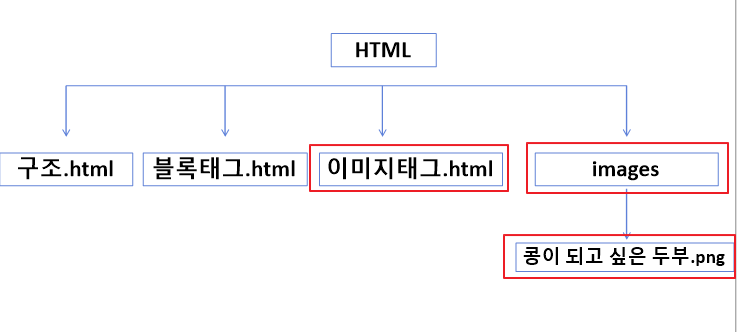
- 위 그림을 보면 HTML이라는 폴더 아래에 '구조.html, 블록태그.html, 이미지태그.html, 콩이 되고 싶은 두부.png'가 들어있는 것을 볼 수 있습니다.
- 우리가 사용하는 웹 문서는 '이미지태그.html'입니다.
- 가져올 이미지는 '콩이 되고 싶은 두부.png'입니다.
- '이미지태그.html'을 기준으로 보면, '콩이 되고 싶은 두부.png'는 HTML 폴더 아래에 같은 위치에 있게 되는 것입니다.
- 이럴 때는, src="콩이 되고 싶은 두부.png"라고 경로를 지정해주면 됩니다.

3. src 속성2 - 이미지가 웹 문서(html) 파일보다 하위 폴더 위치에 있을 때
- 위 그림을 보면 아까와는 다르게, '콩이 되고 싶은 두부.png'가 'images'라는 폴더 아래에 들어가 있는 것을 볼 수 있습니다.
- '이미지태그.html'을 기준으로 보면, 같은 위치에 있는 'images'라는 폴더 아래 '콩이 되고 싶은 두부.png'에 접근해야 합니다.
- 이럴 때는, src="images/콩이 되고 싶은 두부.png"라고 경로를 지정해주면 됩니다.
- 위의 '/' 표시가 '하위 폴더로 들어갑니다!'라는 뜻입니다.

4. src 속성3 - 상위 폴더로 올라가야 할 때
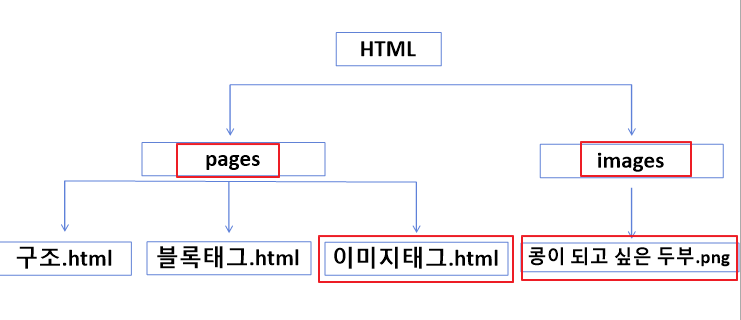
- 위 그림을 보면, 아까와는 다르게 'pages' 폴더 아래 '이미지태그.html'이 들어가 있는 것을 볼 수 있습니다.
- '이미지태그.html' 기준으로 '콩이 되고 싶은 두부.png'에 접근하기 위해서는 다음과 같이 해야합니다.
- ①상위폴더 pages로 올라가기 ②images 아래에 있는 '콩이 되고 싶은 두부.png' 선택하기
- 이럴 때는, scr="../images/콩이 되고 싶은 두부.png"라고 경로를 지정해주면 됩니다.
- 위의 '..' 표시가 '상위 폴더로 올라갑니다!'라는 뜻입니다.
'홈페이지 만들기 > 1단계. HTML' 카테고리의 다른 글
| HTML 폼(form) 태그: <form> <input> 태그와 text password number 속성 (0) | 2020.10.15 |
|---|---|
| HTML 링크(a) 태그: <a> 태그와 속성(href target id) (0) | 2020.10.13 |
| HTML 표(table) 태그: <table> <tr> <td> <th> <caption> <figcaption> <thead> <tbody> <tfoot> (0) | 2020.10.09 |
| HTML 목록(list) 태그: <ul> <ol> <li> <dl> <dt> <dd> (0) | 2020.10.07 |
| HTML 인라인(inline) 태그: <strong> <b> <em> <i> <q> <mark> <span> (0) | 2020.10.05 |




댓글