
HTML 폼(form) 태그: <form> <input>태그와 text password number 속성
<form> 태그를 사용하면 사용자의 정보를 웹 서버로 보내줄 수 있습니다. 그러나 <form> 태그를 사용하여 실제로 정보를 서버로 보내기 위해서는 서버에 대한 공부가 더 필요합니다. 따라서 우리는 <form> 태그를 사용하여 '폼 형태(껍데기)'를 만드는 것까지만 해보겠습니다.

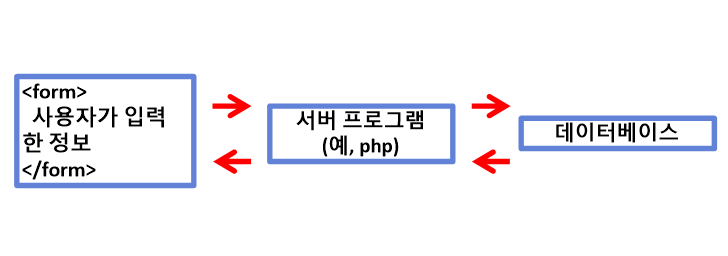
1. <form> 태그 - 사용자의 정보를 웹 서버로 보내주는 태그
- <form> 태그는 여러 가지 속성을 사용해 사용자가 입력한 자료를 다양한 방법으로 처리합니다.
- 아래는 <form> 태그의 속성들입니다.
1) method: 사용자가 입력한 정보를 서버에 어떻게 전송할지 정합니다.
① get으로 설정할 경우, 주소 표시줄에 사용자가 입려한 정보가 그대로 드러납니다.
② post로 설정할 경우, 사용자가 입력한 정보를 표준 입력으로 전환하여 처리합니다. 대부분 post 방식을 사용합니다.
2) name: 폼의 이름을 지정해줍니다.
3) action: <form> 태그 안의 정보를 처리해 줄 서버 프로그램(예, php)을 지정해줍니다.
4) target: 창이 열리는 방식을 지정해줍니다. <a> 태그에서 배운 target 속성과 유사합니다.
2. <input> 태그 - 사용자의 입력을 받아주는 태그
- <input> 태그는 사용자의 입력을 받아주는 태그입니다.
- <input> 태그의 type 속성을 사용하여 여러 가지 유형의 입력 항목을 만들어 줄 수 있습니다.
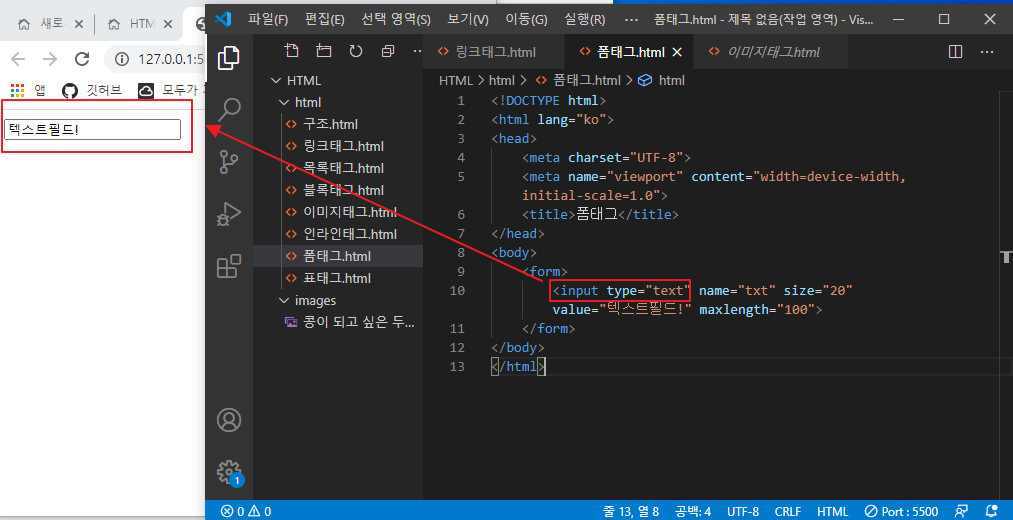
1) type="text" - 텍스트 필드

- type="text"를 설정하면, 텍스트를 입력하는 한 줄짜리 필드가 생성됩니다.
- 주로 아이디, 이름, 주소 등의 텍스트를 입력받을 때 사용합니다.
- 텍스트 필드에는 또 다른 속성도 지정할 수 있습니다.
- name 속성은 텍스트 필드를 구별하는 이름을 지정해줍니다.
- size 속성은 텍스트 필드의 길이를 지정합니다. size="20"이면 20개의 글자 크기 만큼 필드가 들어납니다.
- value 속성은 텍스트 필드에 표시될 내용을 지정합니다. 위 이미지에서 value 값은 "텍스트필드!"이므로, 실제로 웹 브라우저 상에서도 "텍스트필드!"가 입력되어 있는 것을 알 수 있습니다.
- maxlength 속성은 텍스트 필드에 입력할 수 있는 최대 문자 개수를 지정합니다.
2) type="password" - 비밀번호 필드

- type="password"를 설정하면, 비밀번호를 입력하는 필드를 만듭니다.
- 비밀번호는 화면에 보이면 안되기 때문에, 사용자가 입력한 값이 웹 브라우저 상에 ·(점)으로 표시됩니다.
- 속성은 value 속성이 없다는 점만 빼고 텍스트 필드와 같습니다.
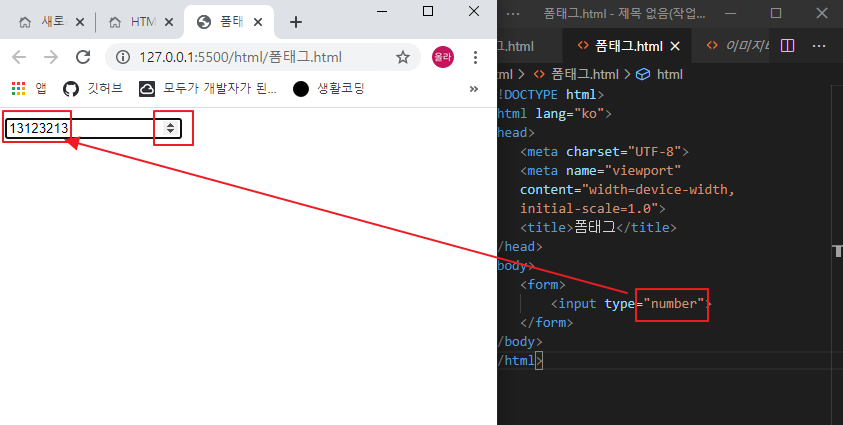
3) type="number"

- type="number"를 설정하면, 숫자를 입력하는 필드를 만듭니다.
- 이 필드에는 숫자만 입력하게끔 설정되어 있습니다.
- 또 브라우저에 따라 오른쪽에 화살표로 된 스핀 박스가 표시되기도 합니다.
<input> 태그의 type이 많아 이만 마치겠습니다. 내일 더 이어 쓰겠습니다.
그럼 이만.




댓글