
HTML 링크(a) 태그: <a> 태그와 속성(href target id)

1. <a> 태그 - 링크를 만들어주는 태그 (텍스트에 링크 삽입하기)
- '링크'를 사용하면, 문서와 문서를 연결해줄 수 있습니다.
- 어떤 텍스트나 이미지를 클릭했을 때, 다른 페이지로 연결된다면 그 텍스트와 이미지에는 <a> 태그가 사용된 것입니다.
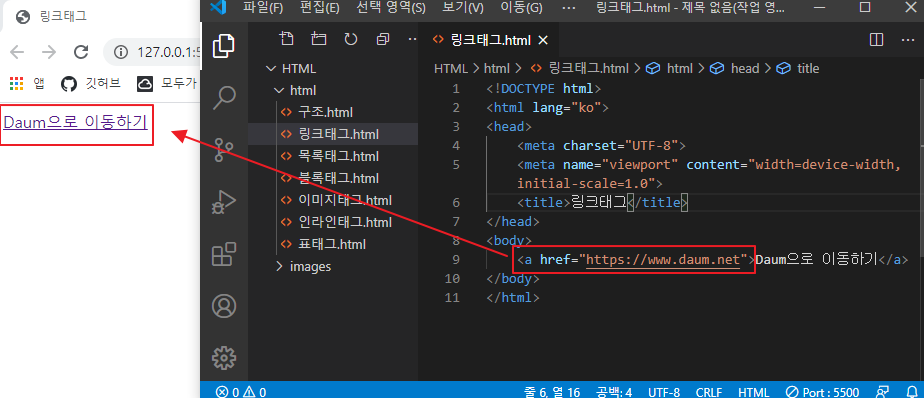
- 위는 'Daum으로 이동하기' 텍스트를 <a> 태그로 묶어 링크를 만들어 준 것입니다.
- 텍스트를 클릭했을 때 이동할 문서의 주소는 href 속성으로 지정해줍니다. 위에서는 'https://www.daum.net'으로 주소를 지정해주었습니다.
- 웹브라우저 상에 링크가 삽입된 텍스트가 표시될 때는 방문하지 않은 곳이 파란색, 방문한 곳이 보라색으로 표시됩니다(CSS로 다른 색을 지정해줄수도 있음).

2. <a> 태그 - 링크를 만들어주는 태그 (이미지에 링크 삽입하기)
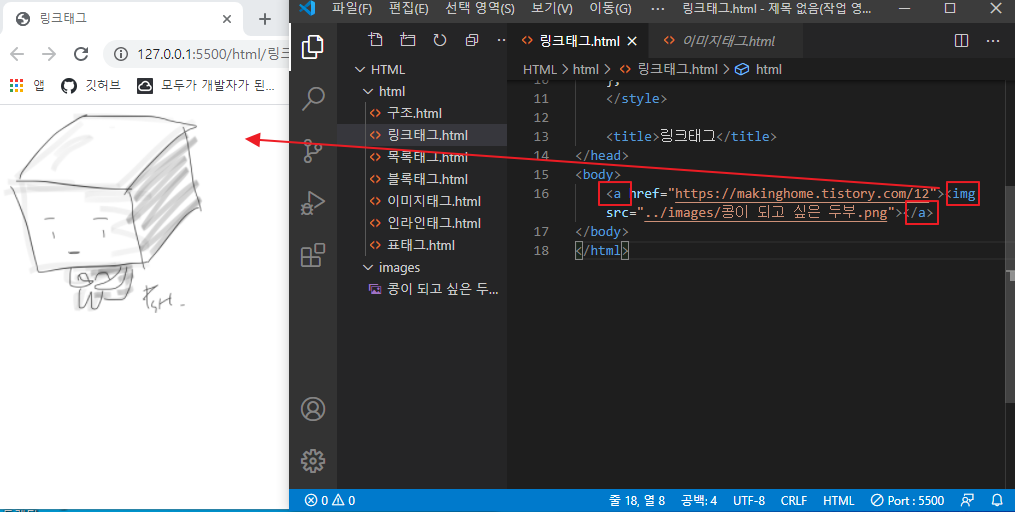
- 이미지를 클릭하면 다른 페이지로 이동할 수 있도록 링크를 삽입할 수 있습니다.
- <a>와 </a> 사이에 <img> 태그를 삽입해주면 됩니다.
- <a> 태그에서는 href 속성을 사용해 연결해줄 페이지의 주소를 설정해줍니다.
- <img> 태그에서는 src 속성을 사용해 표시할 이미지의 주소를 설정해줍니다.

3. target 속성 - 여러 가지 방법으로 링크 열기
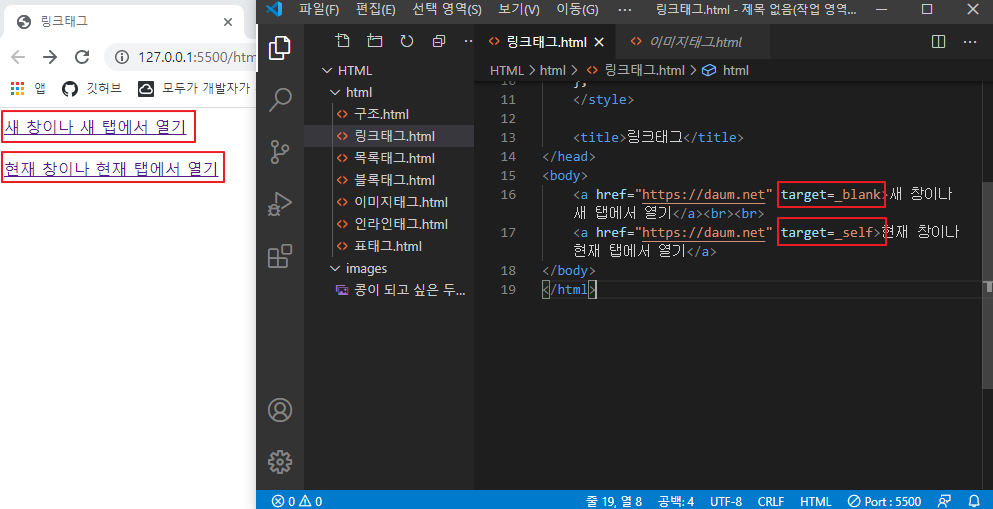
- target 속성을 지정하면 여러 가지 방법으로 링크를 열 수 있습니다.
- target을 _blank로 지정하면 새 창이나 새 탭에서 링크 페이지를 열 수 있습니다. 아래를 눌러 보세요.
- target을 _self로 지정하면 현재 창이나 현재 탭에서 링크 페이지를 열 수 있습니다. 아래를 눌러 보세요.

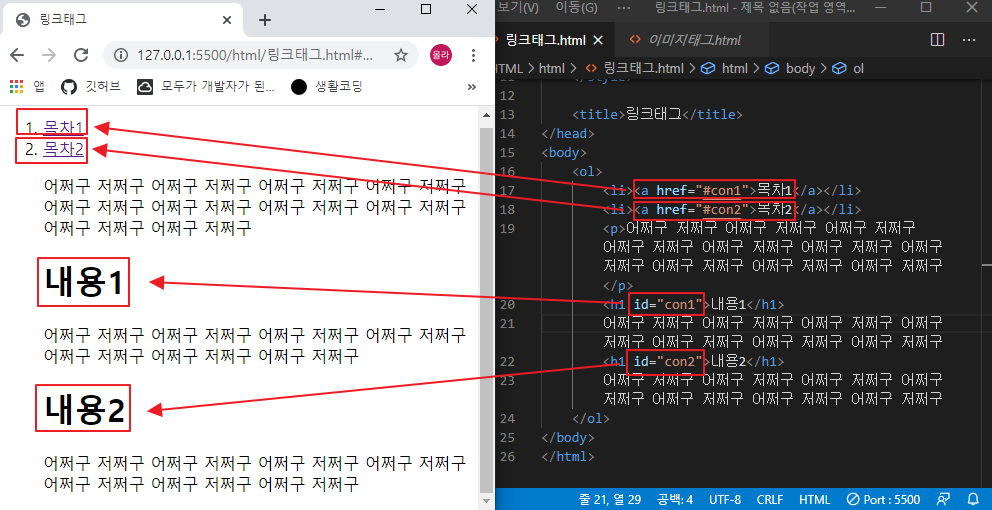
4. <a> 태그 - 한 페이지 안에서 지정한 곳(id)으로 이동하기
- <a> 태그를 사용하면 외부 페이지뿐만 아니라, 같은 페이지에서 지정한 곳으로 이동할 수도 있습니다.
- <a> 태그의 이 기능을 '앵커(anchor)'라고 부릅니다. 앵커는 '닻'을 뜻합니다.
- 배에서 '닻'을 내리듯이 앵커로 지정한 곳에 닻을 내리는 것입니다.
- 앵커를 사용하려면 이동하고 싶은 위치에 id 속성을 지정해주어야 합니다.
- 우리가 인터넷 상에서 id라는 '이름'을 사용하여 활동하는 것처럼, 웹에서도 id 속성을 지정하여 특정 부분에 이름을 붙여줄 수 있습니다.
- 위에는 '내용1'에 id 값을 'con1'로 지정하였고, '내용2'에 id 값을 'con2'로 지정하였습니다.
- 따라서 목차1에 설정한 주소는 내용1(id="con1")을 가리키고, 목차2에서 설정한 주소는 내용2(id="con2")를 가리킵니다.
- 즉 목차1을 클릭하면 내용1로, 목차2를 클릭하면 내용2로 이동합니다.
- <a href="#con1">에서 '#'은 id를 나타내는 기호입니다.
- 아래에 앵커를 지정해보겠습니다. 아래를 눌러 보세요.




댓글