
HTML 입력(input) 태그 type 속성: hidden search url email tel radio checkbox date month week
HTML 폼(form) 태그:
지난 시간에는 input 태그의 type 속성 중 text, password, number를 알아보았습니다.
오늘은 hidden, seacrh, url, email, tel, range, radio, checkbox, date, month, week 속성을 알아보겠습니다.
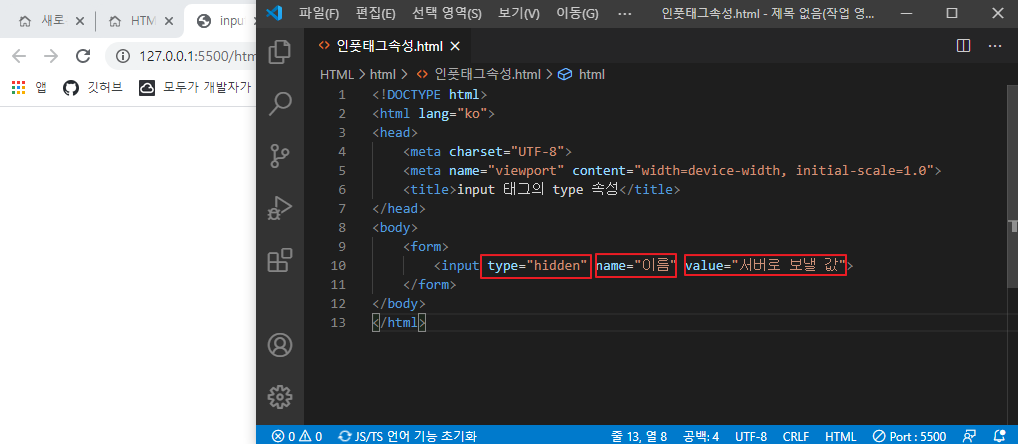
1. hidden 속성 - 웹 브라우저에 보이지 않게 정보 보내기

- hiddend 속성은 보통 사용자에게 보여줄 필요가 없지만 관리자가 알아야할 정보를 전송하는데 사용합니다.
- hidden 속성은 웹 브라우저 상에는 표시가 되지 않습니다.
- 사용자가 입력을 마치고 폼을 통해 정보를 전송할 때 'value'에 지정된 값을 함께 전송해줍니다.
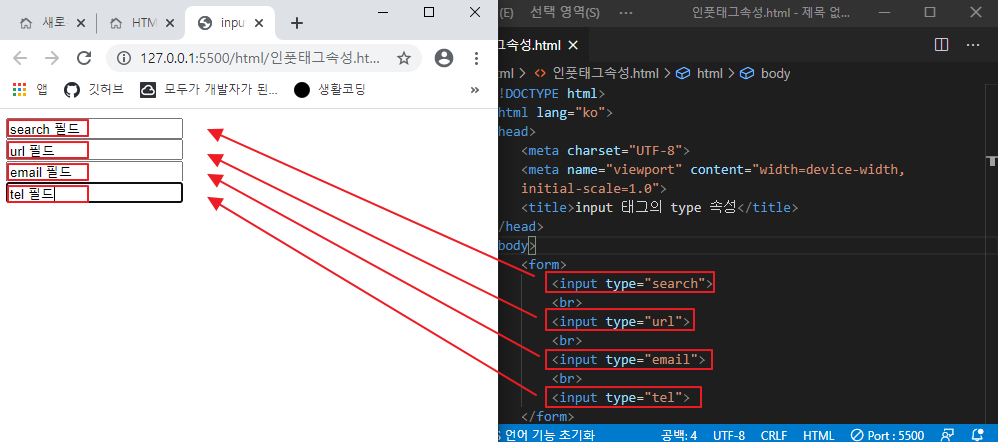
2. search, url, email, tel 속성

- search, url, email, tel 속성은 text 필드와 같은 속성을 사용합니다.
- search 속성은 검색어 입력 필드입니다. 검색어를 입력하면 우측에 X가 표시되어 입력했던 검색어를 지울 수 있습니다.
- url 속성은 주소 입력 필드입니다. 입력값은 http://로 시작해야하며, 공백이 없고 영문자와 마침표, 슬래시(/)로만 이루어져야 합니다.
- email 속성은 메일 주소 입력 필드입니다. 입력값이 @와 같이 메일 주소 형식에 맞게 입력 되었는지 자동으로 체크해줍니다.
- tel 속성은 전화번호 입력 필드입니다. 여기에 숫자(전화번호)를 입력하면, 모바일로 이 곳을 클릭했을 때 자동으로 전화를 연결할 수 있습니다.
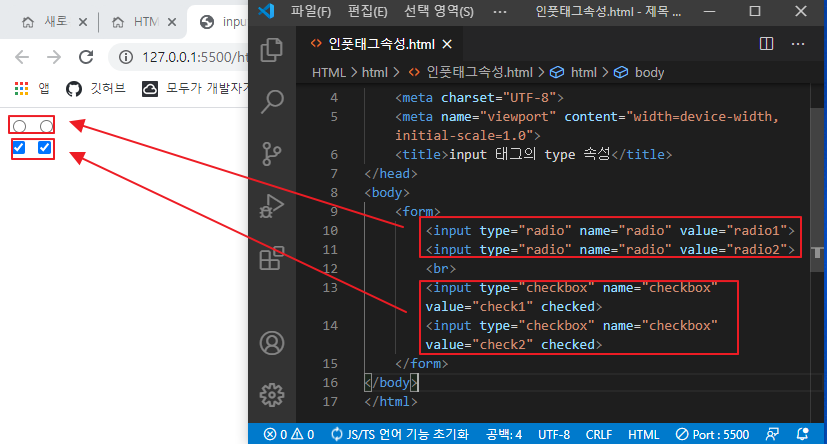
3. radio, checkbox 속성

- radio, checkbox 속성은 여러 가지 항목 중 원하는 것을 선택할 때 사용합니다.
- radio 속성은 동그란 모양의 버튼으로 표시됩니다. 여러 가지 항목 중 한 가지만 선택할 때 사용합니다. 이미 선택된 항목이 있을 경우, 다른 항목을 선택할 때 기존 선택한 항목이 자동으로 취소됩니다.
- checkbox 속성은 네모난 모양의 버튼으로 표시됩니다. 한 가지 또는 여러 가지 항목을 선택할 때 사용합니다.
- radio와 checkbox는 name, value, checked 속성을 가질 수 있습니다.
- name 속성은 여러 개의 radio, checkbox 버튼들을 같은 이름으로 지정해 하나의 그룹으로 묶는데 사용합니다. 따라서 name을 같게 지정하지 않으면, 웹브라우저에서는 각각의 radio와 checkbox로 인식하게 됩니다.
- value 속성은 선택한 버튼을 서버로 넘겨줄 때 보낼 값을 의미합니다. 필수로 지정해야 하는 속성이며 영문이나 숫자로 지정해줍니다.
- checked 속성을 지정하면, 웹브라우저 상에 기본적으로 선택된 상태로 표시됩니다.
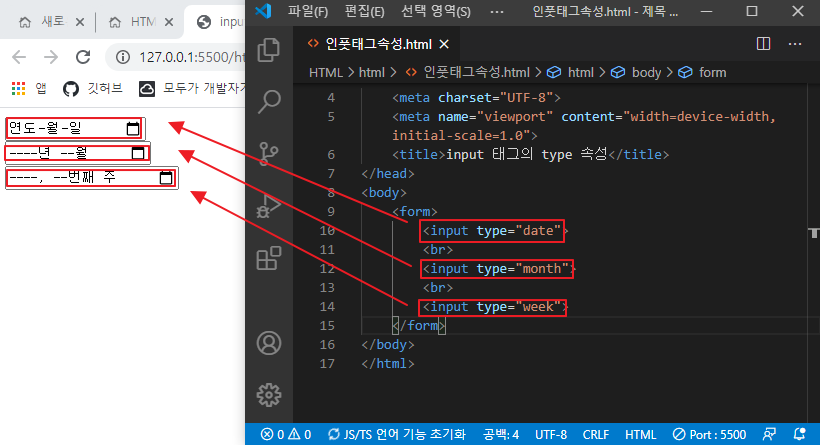
4. date, month, week 속성

- date, month, week 속성은 달력을 입력할 때 사용합니다.
- date는 년, 월, 일을 선택 가능한 달력을 입력할 수 있습니다.
- month는 년, 월을 선택 가능한 달력을 입력할 수 있습니다.
- week은 년, 주를 선택 가능한 달력을 입력할 수 있습니다.
조금 더 남아 있습니다.
그럼 이만.
'홈페이지 만들기 > 1단계. HTML' 카테고리의 다른 글
| HTML label fieldset legend 태그, autofocus placeholder readonly required 속성 (0) | 2020.10.22 |
|---|---|
| HTML 입력(input) 태그 type 속성: time datetime-local submit reset button (0) | 2020.10.20 |
| HTML 폼(form) 태그: <form> <input> 태그와 text password number 속성 (0) | 2020.10.15 |
| HTML 링크(a) 태그: <a> 태그와 속성(href target id) (0) | 2020.10.13 |
| HTML 이미지(img) 태그: <img> 태그와 경로 설정(src / ..) (0) | 2020.10.11 |




댓글