
HTML label fieldset legend 태그, autofocus placeholder readonly required 속성
HTML 입력(input) 태그 type 속성: time datetime-local submit reset button
HTML 입력(input) 태그 type 속성: time datetime datetime-local submit reset button 지난 시간에 배운 input태그의 type 속성들 HTML 입력(input) 태그 type 속성: hidden search url email tel radio checkbo..
makinghome.tistory.com
지난 시간에는 input 태그의 type 속성 중 time datetime-local submit reset button을 알아보았습니다.
오늘은 label fieldset legend 태그, autofocus placeholder readonly required
1. label 태그

여러분들 혹시 '라벨지(??칸)' 또는 '라벨 붙인다'는 말 들어보신 적 있나요? 보통 어떤 물건에 이름이나 정보를 붙여줄 때 사용하지요. label 태그도 이와 유사합니다.
- label 태그는 입력 창(text 필드 등) 옆에 입력 창을 설명하는 텍스트를 붙여줍니다.
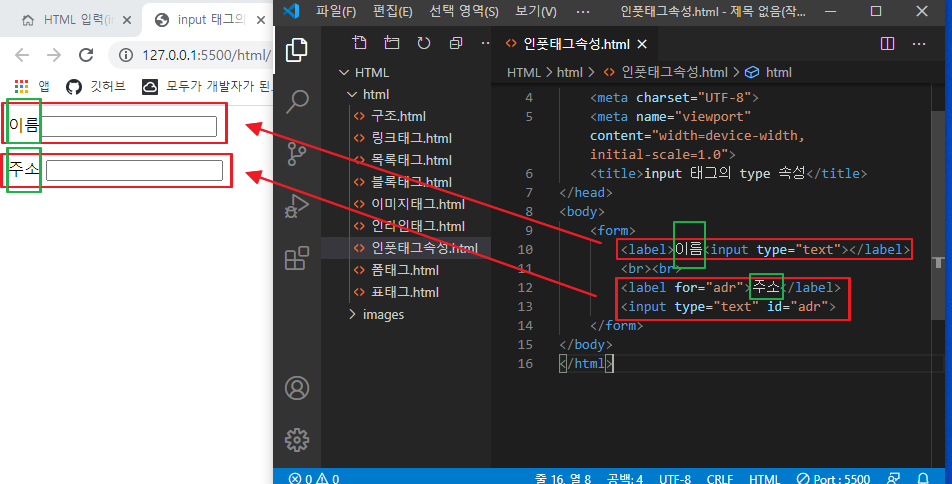
- 위 예시에서는 초록색으로 표시한 '이름'과 '주소'가 label 태그로 표현된 부분입니다.
- label 태그를 사용하면 폼 요소와 label 태그를 서로 연결시킬 수 있습니다.
- 위 예시에서는 '이름'과 그 옆 text 필드가 연결되어 있고, '주소'와 그 옆 text 필드가 연결되어 있습니다.
- 그래서 웹브라우저 상에서 '이름'을 클릭하면 그 옆 text 필드가 활성화됩니다. '주소'를 클릭하면 그 옆 text 필드가 활성화되겠지요.
- label은 두 가지 방법으로 폼 요소와 연결해줄 수 있습니다.
- 첫 번째 방법은 <label>레이블명<input...></label>과 같은 방식으로 작성하는 것입니다. 위 예시에서 '이름'이 이와 같은 방법으로 작성된 것입니다.
- 두 번째 방법은 <label for="똑같게">레이블명</label><input ... id="똑같게">과 같은 방식으로 작성하는 것입니다. input을 label 밖으로 빼주는 대신, label에서 for 속성 값과 input에서 id 값을 똑같이 써주는 것입니다. 위 예시에서 '주소'가 이와 같은 방법으로 작성됐습니다.
2. fieldset legend 태그

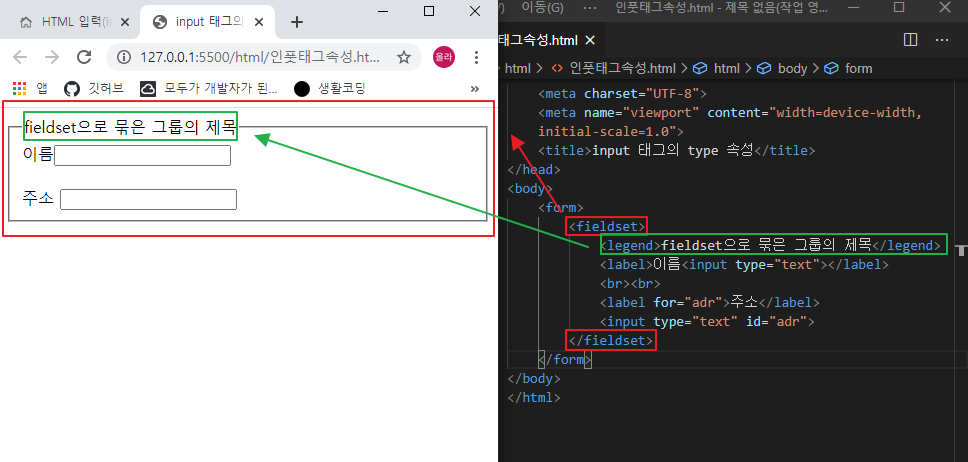
- fieldset 태그는 form 태그 안에서 폼 요소들을 한 그룹으로 묶어주는 역할을 합니다.
- fieldset 태그로 묶은 부분은 웹브라우저 상에서 외곽선이 표시됩니다.
- legend 태그는 fieldset 태그 안에서 그룹의 이름을 지정해주는 역할을 합니다.
- 위 예시에서 'fieldset으로 묶은 그룹의 제목'이라고 보이는 부분이 legend 태그가 사용된 부분입니다.
3. autofocus placeholder readonly required 속성

- 사용자의 편의를 향상 시켜주는 input 태그 속성을 알아봅시다.
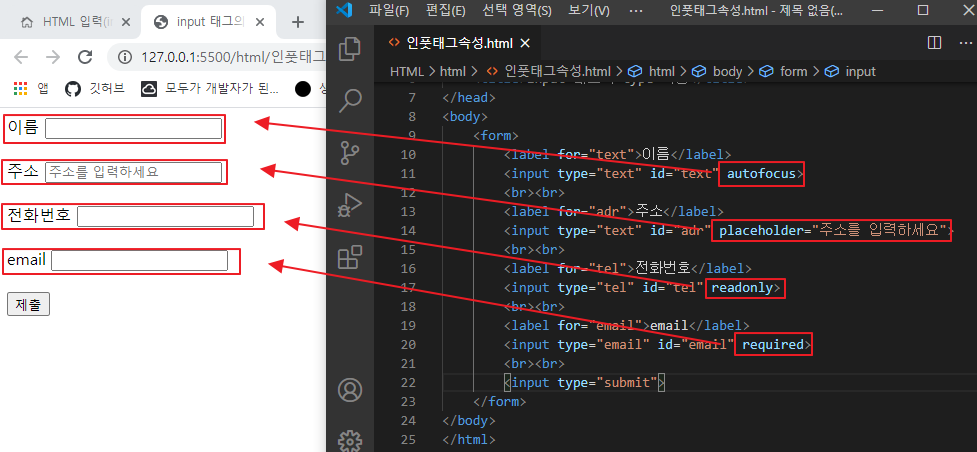
- autofocus를 지정하면 웹 문서가 로딩되었을 때 자동으로 해당 필드가 활성화됩니다.
- placeholder를 지정하면 사용자가 정보를 입력할 때 도움이 되도록 힌트를 표시해줄 수 있습니다. 위 예시에서 '주소를 입력하세요'가 placeholder로 표시된 부분입니다.
- readonly를 지정하면 해당 필드는 '읽기 전용'으로 설정합니다. 이 부분은 사용자가 정보를 입력할 수 없습니다. 웹 관리자는 readonly를 설정하고 value 값을 줌으로써 사용자에게 내용(value 값)만 보여주고 입력을 할 수 없게 할 수 있습니다.
- required를 지정하면 해당 필드를 '필수 입력'으로 설정합니다. 이 부분을 작성하지 않으면 정보를 제출할 수 없습니다. 이 부분을 작성하지 않고 정보를 제출하면 "! 이 입력란을 작성하세요."라는 오류 메시지가 뜨게 됩니다(크롬 기준). 물론 위 예시에서는 단순히 제출 버튼만 만들었기 때문에 실제로 제출이 이루어 지지는 않습니다.
다음 시간에는 select optgroup option datalist textarea 태그를 알아보겠습니다.
그럼 이만.
'홈페이지 만들기 > 1단계. HTML' 카테고리의 다른 글
| HTML audio video source 태그 (0) | 2020.10.25 |
|---|---|
| HTML select option optgroup textarea 태그 (0) | 2020.10.23 |
| HTML 입력(input) 태그 type 속성: time datetime-local submit reset button (0) | 2020.10.20 |
| HTML 입력(input) 태그 type 속성: hidden search url email tel radio checkbox date month week (0) | 2020.10.18 |
| HTML 폼(form) 태그: <form> <input> 태그와 text password number 속성 (0) | 2020.10.15 |




댓글