HTML audio video source track 태그

오늘은 오디오와 비디오 파일을 삽입하는 방법을 알아보겠습니다.
1. audio 태그

- audio 태그는 오디오 파일을 삽입하는데 사용합니다.
- 대부분의 브라우저에서는 가능하면 mp3 형식의 파일을 삽입합니다.
- audio 태그는 src controls autoplay loop muted preload 속성을 가질 수 있습니다.
- src 속성은 파일의 경로를 지정해줍니다. 필수요소입니다.
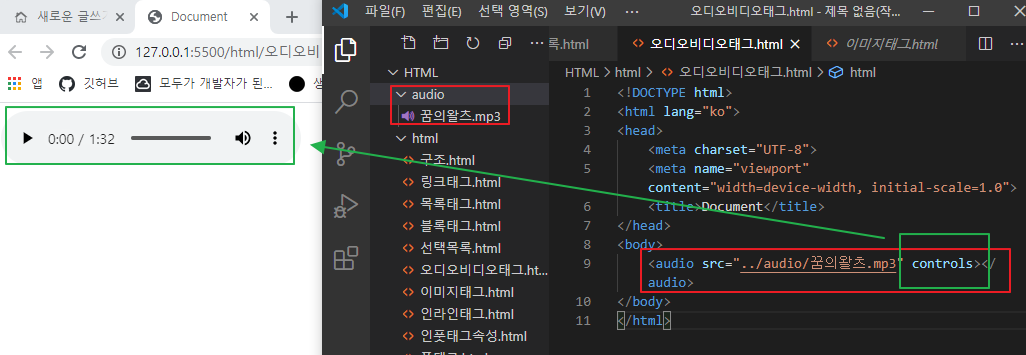
- controls 속성을 지정하면 웹브라우저에 오디오를 제어하는 콘트롤 박스를 만들어줍니다.
- 위 예시에서 초록색으로 표시해둔 부분이 controls로 나타난 부분입니다.
- autoplay 속성을 지정하면 웹브라우저가 로드되었을 때 오디오를 자동으로 재생합니다.
- loop 속성을 지정하면 오디오를 반복 재생합니다.
- muted 속성을 지정하면 오디오를 재생하되 소리는 음소거합니다.
- preload 속성을 지정하면 재생 버튼을 누르기 전에 오디오 파일을 미리 다운로드합니다.
- preload 속성은 3가지 값을 가질 수 있습니다.
- none으로 지정하면 미디어 파일을 미리 다운로드하지 않고 사용자가 재생 버튼을 눌러야만 다운로드를 시작합니다.
- metadata로 지정하면 파일 전체를 다운로드하지 않고 메타 정보만 미리 다운로드합니다.
- auto로 지정하면 파일 전체를 미리 다운로드합니다.(preload라고만 입력하면 자동으로 preload="auto"로 지정됩니다.)
2. video 태그

- video 태그는 비디오 파일을 삽입하는데 사용합니다.
- 대부분의 브라우저에서는 가능하면 mp4 형식의 파일을 삽입합니다.
- video가 가질 수 있는 속성은 audio와 유사합니다.
- width와 height 속성을 지정하면 웹브라우저에서 재생되는 비디오의 화면 사이즈를 지정할 수 있습니다.
- 만약 width와 height 속성 중 하나만 지정하면, 자동으로 비율을 조절해 나머지 사이즈를 지정해줍니다.
- poster 속성을 입력하면 브라우저나 인터넷 문제로 비디오를 재생할 수 없을 경우, 비디오를 대신 표시할 이미지를 설정해줍니다.
- poster="파일경로.파일형식"과 같이 입력해주면 됩니다.
3. source 태그

- source 태그는 여러 형식의 미디어 파일을 함께 사용할 수 있도록 해주는 태그입니다.
- 웹브라우저에 따라 지원하는 미디어 코덱이 다르기 때문에, 한 가지 형식의 미디어 파일(예, mp4)을 삽입했을 때는 미디어 자료가 재생이 되지 않을 수 있습니다.
- 따라서 source 태그를 사용해 여러 가지 형식의 미디어 파일을 함께 삽입해주어야 합니다.
- source 태그는 video 태그 안쪽에 여러 번 삽입해 사용합니다.
- source 태그를 사용할 때는 video 태그 안에 src 속성을 지정하지 않습니다.
- source 태그에 src 속성을 입력해 파일의 경로를 지정해줍니다.
- source 태그의 type 속성은 웹브라우저 해당 미디어 파일을 재생할 수 있는지 여부를 확인할 수 있도록 미디어 파일의 유형을 알려주는 역할을 합니다.
- codecs 속성을 입력해주면 비디오 코덱을 지정해 줄 수도 있습니다.
- video 태그는 기본적으로 HTML5를 지원하는 웹브라우저에서만 사용할 수 있습니다. 그 전 브라우저를 사용하는 사람들은 video 태그로 표현될 비디오를 볼 수 없겠지요.
- 따라서 비디오를 볼 수 없는 사람들을 위해, source 태그 아래 쪽에 "영상 재생을 위해 HTML5를 지원하는 웹브라우저를 이용해주세요."와 같은 텍스트를 입력해 놓으면 좋습니다.




댓글