HTML select option optgroup textarea 태그

오늘은 폼 요소 중에 여러 데이터를 나열해 보여주고 선택할 수 있도록 해주는 태그를 배워보겠습니다.
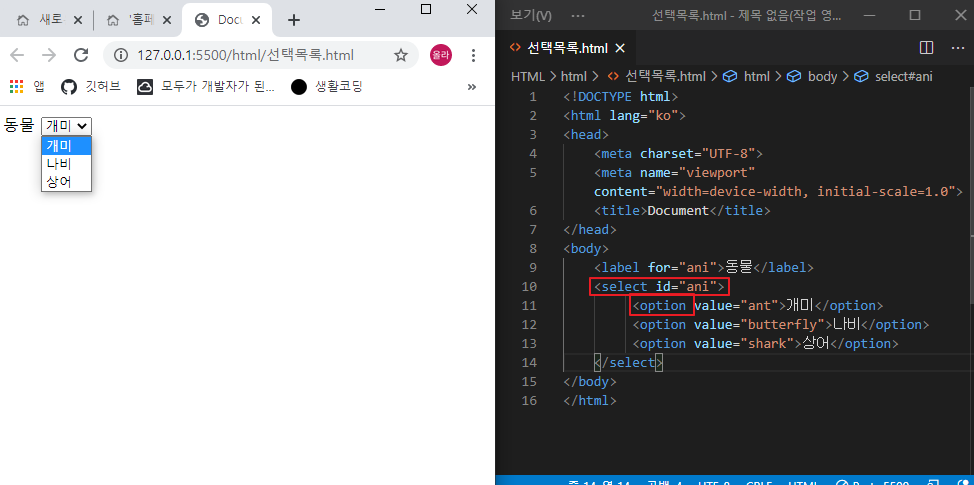
1. select option

- select와 option 태그를 사용하면 여러 데이터를 나열해 보여주고 선택하도록 하는 기능을 구현할 수 있습니다.
- select 태그를 사용해 보여줄 데이터의 드롭다운 목록을 만들어줄 수 있습니다.
- 드롭다운 목록이란 ▼를 클릭했을 때 데이터 목록을 아래쪽으로 쭈욱~ 펼쳐지게 하는 것을 말합니다.
- select 태그는 size와 multiple 속성을 가질 수 있습니다.
- size 속성은 화면에 드롭다운을 클릭하기 전에 한 번에 표시할 목록의 개수를 지정하는데 사용합니다.
- size를 지정하지 않으면 기본적으로 위 예시처럼 1개의 목록만 표시됩니다. 위 예시에서는 드롭다운을 클릭하기 전에 '개미'라는 데이터만 표시됩니다. ▼를 클릭했을 때 다른 데이터가 아래로 주르륵 표시되지요. size="2" 로 지정하였다면, 기본적으로 개미와 나비가 한 번에 표시되었을 것입니다.
- multiple 속성은 다중 선택을 가능하게 해줍니다.
- select 태그 안쪽에 multiple을 입력하면, Ctrl 키를 누른 상태로 여러 데이터를 선택할 수 있게 됩니다.
- select 태그만 사용하면 드롭다운 안 쪽에 데이터를 표시해줄 수가 없습니다.
- option 태그는 select 태그 안 쪽에 들어감으로써 사용자가 선택 가능한 데이터를 표시해줍니다.
- 위 예시에서는 개미, 나비, 상어가 option 태그로 사용되어 드롭다운 안쪽으로 표시되었습니다.
- option 태그에서 value 속성은 옵션을 선택했을 때 서버로 넘겨질 값을 말합니다.
- option 태그 안쪽에 selected를 입력하면 웹브라우저를 실행했을 때 selected가 입력되어 있는 데이터가 초기값으로 표시됩니다.
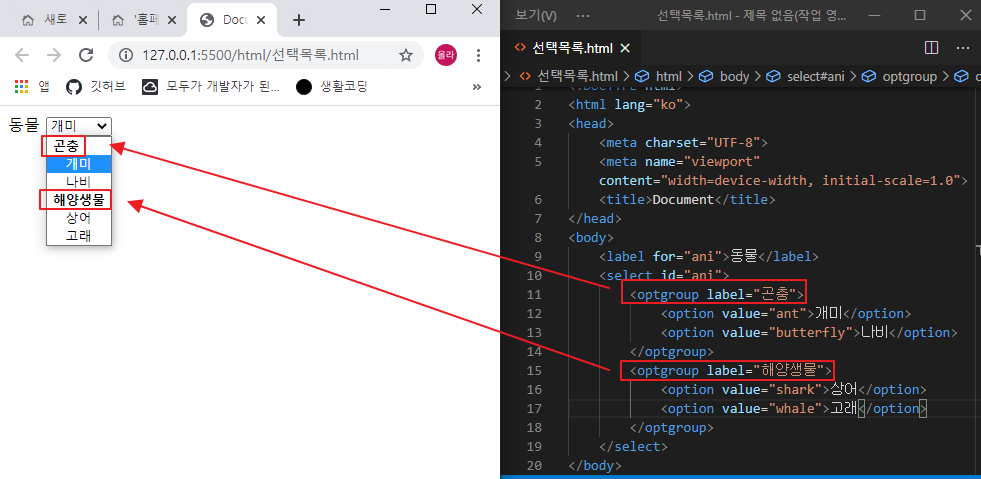
2. optgroup

- optgroup 태그를 사용하면 select 안쪽의 option들을 그룹으로 묶어줄 수 있습니다.
- optgroup 태그는 label 속성을 사용해 그룹의 이름을 지정해줍니다.
- 이 그룹의 이름(label 값)은 드롭다운 목록 상에서 좌측정렬 및 굵게 표시되어 나타납니다. 위 예시에서는 곤충과 해양생물이 각각의 그룹의 이름(label 값)이 됩니다.
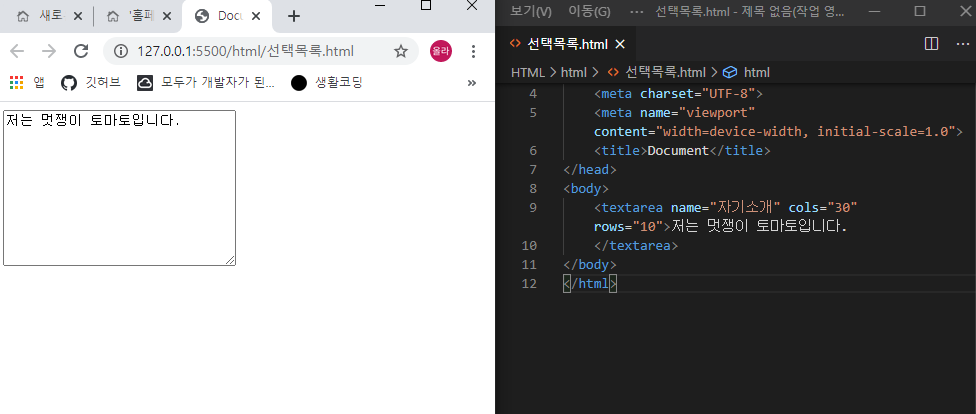
3. textarea

- textarea 태그는 여러 줄의 사용자 입력 정보를 받을 수 있는 텍스트 필드를 만듭니다.
- <input type=text>는 한 줄짜리 텍스트 입력 필드가 만들어 지지만, textarea 필드는 여러 줄짜리 텍스트 입력 필드가 만드어 집니다.
- textarea 태그에서 name 속성은 텍스트 영역의 이름을 지정해줍니다.
- cols 속성은 텍스트 영역의 가로 너비를 지정해줍니다. 숫자가 커질수록 가로 너비가 커집니다.
- rows 속성은 텍스트 영역의 세로 너비를 지정해줍니다. 숫자가 커질수록 세로 너비가 커집니다.




댓글