(HTML 시맨틱 태그: header nav section article aside footer address

'시맨틱(semantic)'이란 '의미의' 또는 '의미가 통하는'이라는 뜻입니다. 따라서 '시맨틱 태그'란 '의미적 태그' 정도로 해석할 수 있겠습니다.
시맨틱 태그는 특별한 기능은 없으나, 이 태그를 사용함으로써 페이지 구조를 더 쉽게 이해하게 할 수 있습니다.
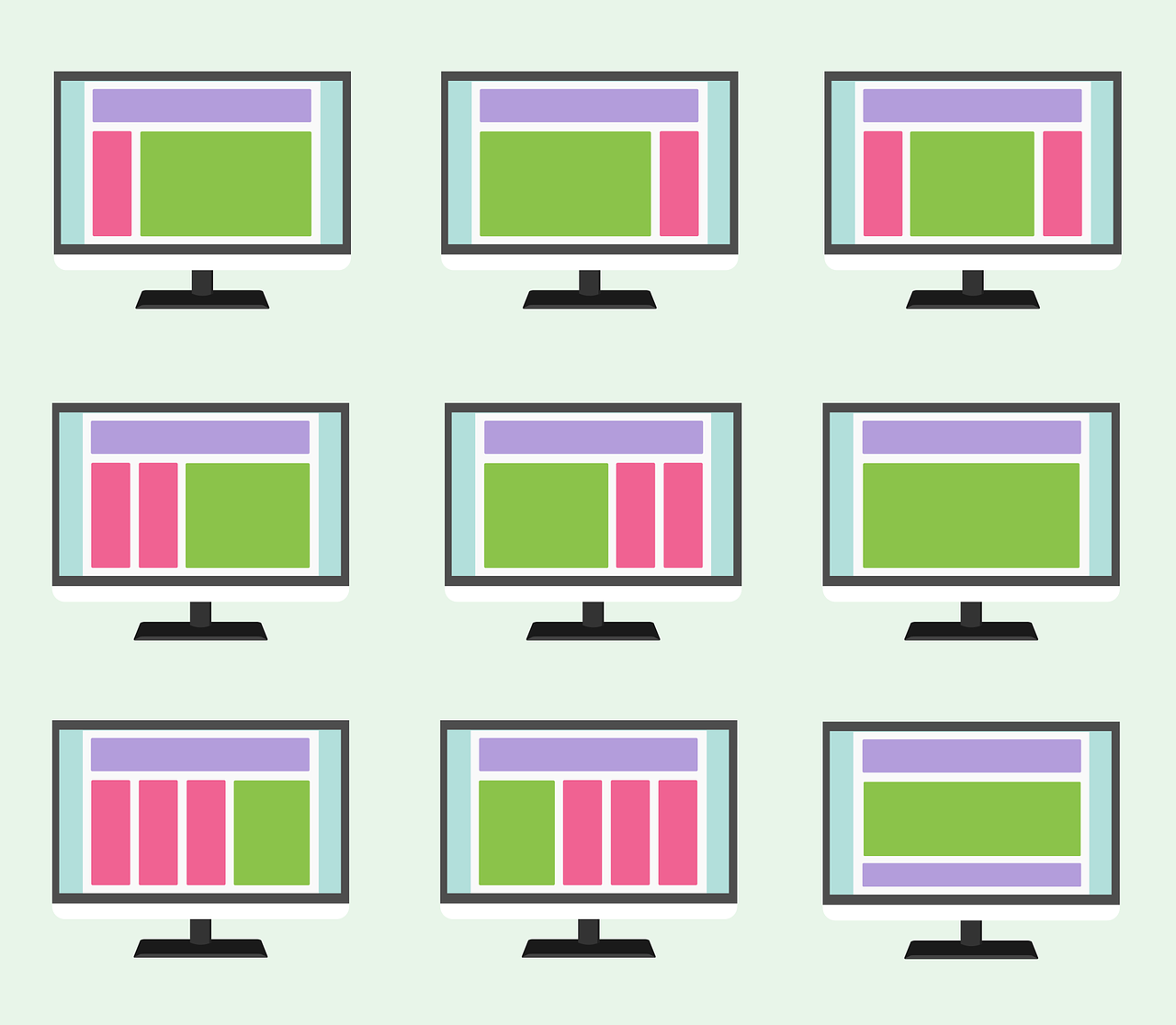
시맨틱 태그는 주로 레이아웃을 짜는 데 많이 사용합니다. 어디가 머리말인지, 본문은 어디인지 등 시맨틱 태그를 활용해 컨텐츠들을 묶어줍니다.
이렇게 시맨틱 태그를 사용하면 프로그래머, 검색엔진, 시각장애인 등이 웹페이지를 한 눈에 이해할 수 있게됩니다.

1. header nav 태그
- header 태그는 머리말을 나타냅니다.
- 웹페이지 상에서 주로 맨 위쪽이나 왼쪽에 삽입되는 부분입니다.
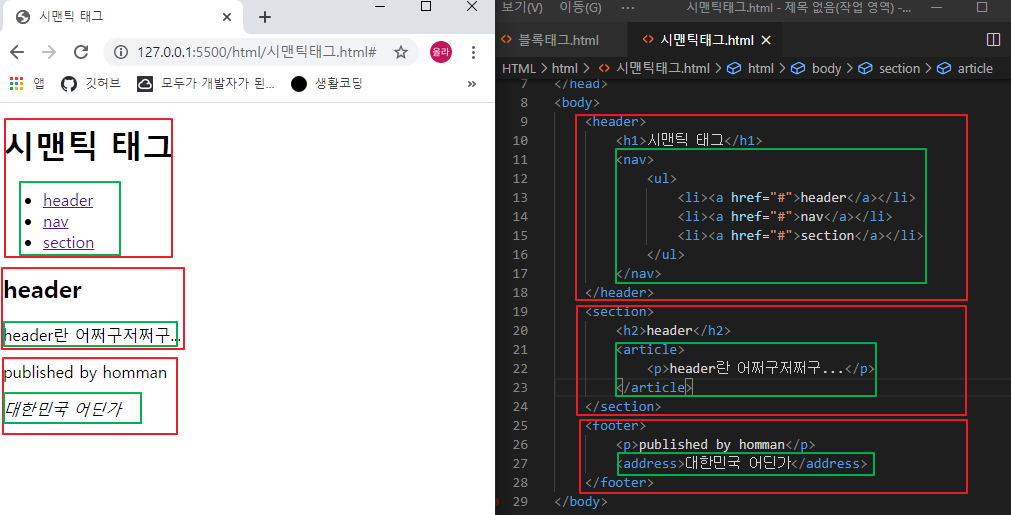
- 위 예시에서 h1 태그로 묶여 있는 '시맨틱 태그'가 머리말의 제목입니다.
- header 태그 안쪽에는 nav 태그를 삽입해줍니다.
- nav 태그는 웹사이트 안에서 링크를 타고 이동할 수 있는 '메뉴'를 나타냅니다.
- 위 예시에서 nav 안쪽에 li 태그로 묶여 있는 'header', 'nav', 'section'이 위 웹페이지의 메뉴입니다.
- nav 태그는 메뉴를 나타내기 때문에 header말고 aside나 footer에도 삽입할 수 있습니다.
2. section article 태그
- section 태그는 웹페이지에서 콘텐츠 영역을 주제별로 묶을 때 사용합니다.
- article 태그는 실제 내용을 넣는 부분입니다.
- article 안쪽에 있는 콘텐츠는 단독으로 사용할 수 있도록 완결성을 지니는 것이 좋습니다.
- 위 예시에서 h2 태그로 묶여 있는 'header'가 section 태그의 제목입니다. 그리고 'header란 어쩌구어쩌구...'가 이 section의 실제 내용입니다.
3. footer 태그
- footer 태그는 웹페이지에서 마지막에 들어가는 콘텐츠를 묶을 때 사용합니다.
- 주로 사이트 제작자의 연락처, 저작권 정보 등을 입력합니다.
- 특히 연락처나 주소를 입력할 때는 footer 안에 address 태그를 삽입해 입력해줍니다.
- address 안쪽에 삽입된 텍스트는 위 예시처럼 기울임꼴로 표시됩니다.
4. aside 태그
- aside 태그는 웹페이지 왼쪽, 오른쪽, 또는 하단에 '사이드바'를 입력할 때 사용합니다.
- 물론 사이드바는 필수요소가 아닙니다.
- 사이드바에는 광고, 링크모음, 공지사항 등 본문과 관련 없는 내용을 입력합니다.
- 위 예시에서는 aside를 삽입하지 않았습니다.
5. 배치
- 위 예시에서 태그를 header nav section article footer address 순서로 작성했습니다.
- 따라서 웹페이지 상에서도 차례대로 위에서부터 아래로 콘텐츠가 작성되었습니다.
- 그러나 이것은 CSS를 활용하여 위치를 바꾸어 줄 수 있습니다.
- 즉 nav를 좌측으로 이동시키거나, 여러 개의 section을 좌우로 나란히 표현할 수 있습니다.
'홈페이지 만들기 > 1단계. HTML' 카테고리의 다른 글
| HTML audio video source 태그 (0) | 2020.10.25 |
|---|---|
| HTML select option optgroup textarea 태그 (0) | 2020.10.23 |
| HTML label fieldset legend 태그, autofocus placeholder readonly required 속성 (0) | 2020.10.22 |
| HTML 입력(input) 태그 type 속성: time datetime-local submit reset button (0) | 2020.10.20 |
| HTML 입력(input) 태그 type 속성: hidden search url email tel radio checkbox date month week (0) | 2020.10.18 |




댓글