
HTML 입력(input) 태그 type 속성: time datetime datetime-local submit reset button
HTML 입력(input) 태그 type 속성: hidden search url email tel radio checkbox date month week
HTML 입력(input) 태그 type 속성: hidden search url email tel radio checkbox date month week 지난 시간에 배운 input태그의 type 속성들 태그와 text password 속성" data-og-description="HTML 폼(form) 태..
makinghome.tistory.com
지난 시간에는 input 태그의 type 속성 중 hidden search url email tel radio checkbox date month week을 알아보았습니다.
오늘은 time datetime-local submit reset buttin 속성을 알아보겠습니다.
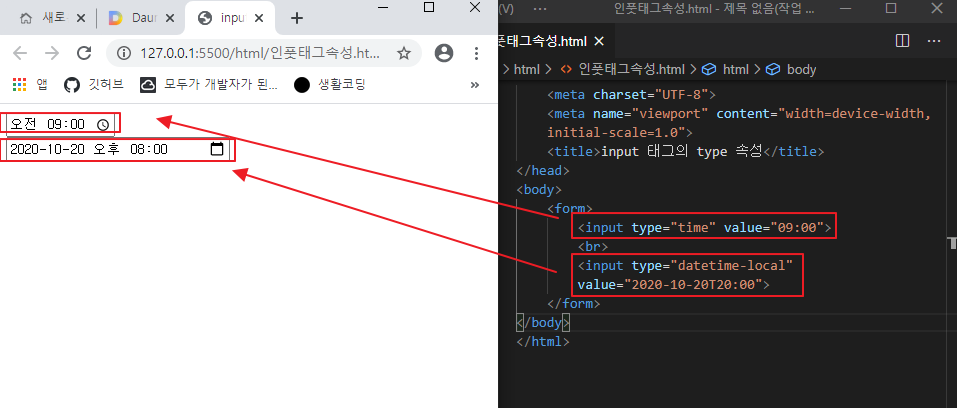
1. date datetime-local 속성

- time과 datetime-local 속성은 시간을 입력하는 필드를 만들어줍니다.
- time과 datetime-local 속성은 공통적으로 min, max, step, value 속성을 가질 수 있습니다.
- min 속성으로 시간의 최솟값을 지정할 수 있습니다.
- max 속성으로 시간의 최댓값을 지정할 수 있습니다.
- step 속성으로 시간을 한 번에 얼마나 조절할지 지정할 수 있습니다.
- value 속성으로 웹브라우저에 표시할 시간 초기값을 지정할 수 있습니다.
- time 속성은 00:00 ~ 23:59까지 입력 가능합니다.
- datetime-local 속성은 YYYY-MM-DD 뒤에 T를 쓰고 00:00 ~23:59까지 입력 가능합니다.
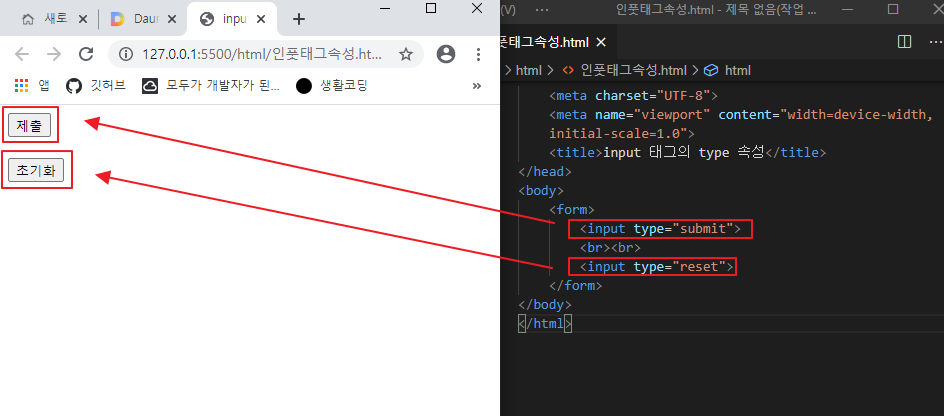
2. submit reset 속성

- submit 속성은 폼에 입력한 정보를 서버로 전송하는 기능을 하는 버튼을 만들어줍니다.
- 버튼에는 자동으로 '제출'이라고 텍스트가 입력됩니다.
- reset 속성은 사용자가 입력한 내용을 모두 초기화하는 기능을 하는 버튼을 만들어줍니다.
- 버튼에는 자동으로 '초기화'라고 텍스트가 입력됩니다.
- 물론 value 값을 지정해주면 해당 텍스트가 버튼에 입력됩니다.
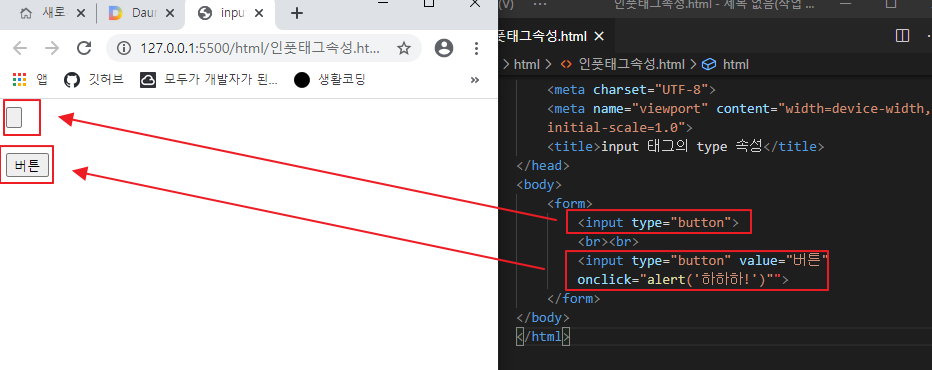
3. button 속성

- button 속성은 자체 기능이 없는 '단순한 버튼'을 만들어줍니다.
- button 속성에 어떠한 속성도 지정하지 않으면, 버튼 안에 텍스트가 없는 버튼이 만들어집니다.
- value 값을 이용해 버튼 안에 들어갈 텍스트를 만들어줄 수 있습니다.
- button 속성은 자체 기능이 없기 때문에 주로 스크립트 함수를 연결해 사용합니다.
- 위 예제에서는 '버튼'을 클릭하면 "하하하!"라는 알림창이 나오도록 설정해놓았습니다.
다음 시간에는 label fieldset legend 태그, autofocus placeholder readonly required 속성에 대해 알아보겠습니다.
그럼 오늘은 이만.
'홈페이지 만들기 > 1단계. HTML' 카테고리의 다른 글
| HTML select option optgroup textarea 태그 (0) | 2020.10.23 |
|---|---|
| HTML label fieldset legend 태그, autofocus placeholder readonly required 속성 (0) | 2020.10.22 |
| HTML 입력(input) 태그 type 속성: hidden search url email tel radio checkbox date month week (0) | 2020.10.18 |
| HTML 폼(form) 태그: <form> <input> 태그와 text password number 속성 (0) | 2020.10.15 |
| HTML 링크(a) 태그: <a> 태그와 속성(href target id) (0) | 2020.10.13 |




댓글